步骤1:包括css和javascript文件。
<script type="text/javascript" src="js/jquery.js"></script>
<link href="css/rating_star.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/rating_star.js"></script>
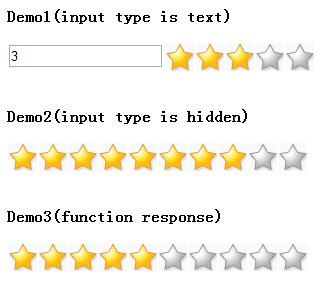
步骤2:创建文本框输入或隐藏的输入。
<input name="my_input" value="3" id="rating_star" type="text"> or <input name="my_input" value="3" id="rating_star" type="hidden">
步骤3:添加脚本。
<script language="javascript" type="text/javascript">
$(function() {
$("#rating_star").webwidget_rating_sex({
rating_star_length: '5',
rating_initial_value: '',
rating_function_name: '',
directory: 'images/'
});
});
</script>