
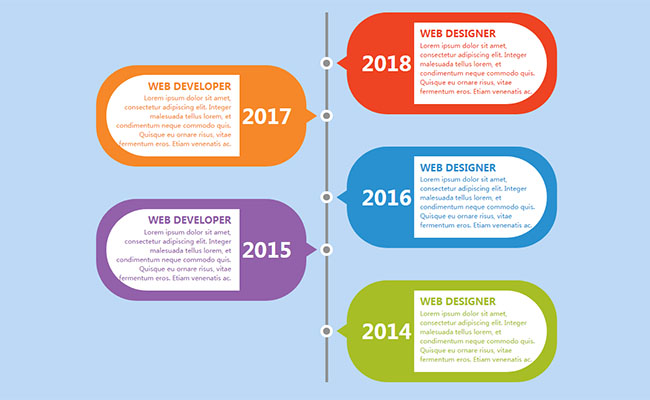
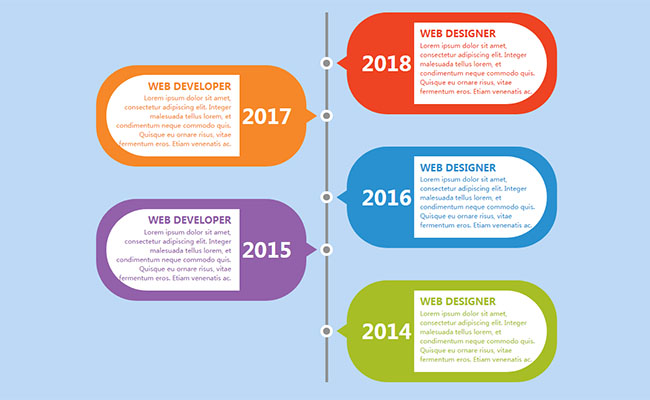
相关css3代码
content: "";
width: 7px;
height: 100%;
background: #909090;
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
.main-timeline .timeline{
width: 50%;
padding-left: 50px;
float: right;
position: relative;
}
.main-timeline .timeline:before{
content: "";
width: 30px;
height: 30px;
border-radius: 50%;
background: #909090;
border: 7px solid #fff;
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
}
.main-timeline .timeline:after{
content: "";
display: block;
border-right: 30px solid #ee4423;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
position: absolute;
top: 50%;
left: 24px;
transform: translateY(-50%);
}
.main-timeline .timeline-content{
display: block;
padding: 25px;
border-radius: 100px;
background: #ee4423;
position: relative;
}
.main-timeline .timeline-content:before,
.main-timeline .timeline-content:after{
content: "";
display: block;
width: 100%;
clear: both;
}
.main-timeline .timeline-content:hover{ text-decoration: none; }
.main-timeline .inner-content{
width: 70%;
float: right;
padding: 15px 20px 15px 15px;
background: #fff;
border-radius: 0 100px 100px 0;
color: #ee4423;
}
.main-timeline .year{
display: inline-block;
font-size: 50px;
font-weight: 600;
color: #fff;
position: absolute;
top: 50%;
left: 7%;
transform: translateY(-50%);
}
.main-timeline .title{
font-size: 24px;
font-weight: 600;
text-transform: uppercase;
margin: 0 0 5px 0;
}
.main-timeline .description{
font-size: 14px;
margin: 0 0 5px 0;
}
.main-timeline .timeline:nth-child(2n){ padding: 0 50px 0 0; }
.main-timeline .timeline:nth-child(2n):before,
.main-timeline .timeline:nth-child(2n) .year{
left: auto;
right: -15px;
}
.main-timeline .timeline:nth-child(2n) .year{ right: 7%; }
.main-timeline .timeline:nth-child(2n):after{
border-right: none;
border-left: 30px solid #ee4423;
left: auto;
right: 24px;
}
.main-timeline .timeline:nth-child(2n) .inner-content{
float: none;
border-radius: 100px 0 0 100px;
text-align: right;
}