
步骤1创建标记
我们可以创建这个整洁的功能之前,我们需要一个工作的基地。
在您最喜欢的代码编辑器,创建一个无序列表为你导航,通过谷歌引用jQuery和jQuery UI。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SpasticNav Plugin</title>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
</head>
<body>
<div id="container">
<ul id="nav">
<li id="selected"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">More About My Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
</body>
</html>
请注意我们给一个id“选择”的主页。这是相当标准的在大多数网站;它允许使用目标当前页面,并相应地风格特别的列表项。
接下来,我们必须决定如何最好地实现熔岩灯功能。允许的可重用性,我们将这个小脚本打包成一个插件,并称之为:
$('#nav').spasticNav();
自从我们决定建立一个插件,让我们继续,创建一个新文件,脚本,并参考我们的标记。我们将称之为jquery.spasticNav.js。
<script type="text/javascript" src="js/jquery.spasticNav.js"></script>
<script type="text/javascript">
$('#nav').spasticNav();
</script>
步骤2开始插件
减少全局变量的数量,我们必须创建和删除任何可能性的美元符号与其他JavaScript库冲突,让我们用插件self-uting匿名函数。
(function($) {
})(jQuery);
现在,jQuery将传递给我们的插件,并将通过美元符号代表。
接下来,它通常是一个最佳实践给插件的用户尽可能多的灵活性。因此,我们给他们的选择调用时传递一个object-literal插件覆盖几个设置。在我看来,他们应该能够:
为我们的小斑点的重叠量。这是指多少blob将超过导航菜单的高度。
设定的速度
设置重置,这导致blob回到当前页面项(假设用户没有点击链接)
设置颜色的斑点。这可以用CSS来完成,但它是一个不错的方便,尽管如此。
设置宽松的选择。
现在,我们的名字我们的插件,使它等于一个函数。$.fn jquery.prototype只是一个别名。
$.fn.spasticNav = function(options) {
};
知道我们会允许这些覆盖,我们必须确保我们接受一个“选项”参数。
步骤3配置选项
既然我们已经叫我们的插件,下一步是创建配置选项。
options = $.extend({
overlap : 20,
speed : 500,
reset : 1500,
color : '#0b2b61',
easing : 'easeOutExpo'
}, options);
上面,我们选择变量,设置一些默认的属性和值,然后扩展它与任何(如果有的话)时,用户通过调用插件。这样,他们通过将覆盖我们的默认设置的选项。例如,如果,当我调用这个插件,我通过:
$('#nav').spasticNav({
speed : 2000,
easing : 'easeOutElastic'
});
这两个属性将覆盖默认设置,而剩余的选项将保持不变。
步骤4实现的功能
现在,我们准备周期通过每个元素传递给这个插件,并实现熔岩灯功能。记住,我们不能假设用户是单个元素传递给这个插件。如果他们想要,他们可以引用一个类,它是指多个项目,应该接受这个功能。因此,我们称之为。每个迭代中的每一项包装集。
return this.each(function() {
});
在这个函数中,我们将创建一些变量。不是所有的人会立即有值,但由于JavaScript引擎将起重机所有变量名称的函数无论如何(幕后),通常顶部声明它们的最佳实践,然后初始化它们。
var nav = $(this),
currentPageItem = $('#selected', nav),
blob,
reset;
导航:“缓存”,包裹在jQuery对象。
currentPageItem:包含一个id的列表项选中。我们将第二个参数传递给设置上下文搜索。这样,我们不需要遍历整个dom找到这个元素。
团:因为缺乏一个更好的词,这个变量将引用萤光笔,跟随我们的鼠标悬停在菜单。
重置:这将存储setTimeout函数将创建后的引用。这是需要为了clearTimeout打电话。在这不久…
现在我们宣布/初始化变量,让我们创建实际的blob,可以这么说。
$('<li id="blob"></li>').css({
width : currentPageItem.outerWidth(),
height : currentPageItem.outerHeight() + options.overlap,
left : currentPageItem.position().left,
top : currentPageItem.position().top - options.overlap / 2,
backgroundColor : options.color
}).appendTo(this);
为什么我们调用CSS的方法,而不是简单地添加一个类,因为这些值取决于当前页面的列表项。因此,我们必须使用JavaScript来检索值。
宽度:获取currentPageItem的宽度,包括任何边框和填充。
高度:获取currentPageItem的高度,包括任何边框和填充。同时,添加大量的重叠,使blob之外的扩展菜单。
左:集的左财产blob等于左边currentPageItem的位置。(我们必须设置一个定位背景CSS这个值生效。)
上图:设置最高价值,和垂直中心blob。
backgroundColor:设置背景颜色。
最后,我们添加这个新的列表项,或#导航。
接下来,我们需要存储引用# blob。这样,我们不需要搜索DOM每次我们希望访问它。我们宣布blob变量的函数。现在,让我们来初始化它。
blob = $('#blob', nav);
步骤5悬停事件
我们现在必须“听”,当用户将鼠标悬停于一个列表项(当然不包括blob)在我们的导航菜单。当他们这样做,我们将设置宽度和左属性的blob相当于当前列表项徘徊。
$('li:not(#blob)', nav).hover(function() {
// mouse over
clearTimeout(reset);
blob.animate(
{
left : $(this).position().left,
width : $(this).width()
},
{
duration : options.speed,
easing : options.easing,
queue : false
}
);
}, function() {
// mouse out
reset = setTimeout(function() {
blob.animate({
width : currentPageItem.outerWidth(),
left : currentPageItem.position().left
}, options.speed)
}, options.reset);
});
总结上面的脚本…
得到所有列表项,而不是# blob -在导航菜单中,当鼠标在其上悬停时,运行一个函数。
动画的blob,并设置其左和宽度值等于徘徊的列表项。
通过动画的对象字面作为第二个参数,并设置时间和宽松等于我们在配置选项。队列设置为false,以防止动画积聚。
setTimeOut鼠标时,调用,这将推动blob回到当前页面项。如果我们不这样做,和用户没有点击导航链接,菜单会显示他们
一个完全不同的页面。后一秒左右,这将推动blob currentPageItem。
这是所有有它!这是一个超级简单的插件。下一步是风格我们的导航菜单。
步骤6样式的菜单
让我们首先风格“导航”ul。打开你的风格。css文件,并添加:
#nav {
position: relative;
background: #292929;
float: left;
}
接下来,我们将每个列表项风格。
#nav li {
float: left;
list-style: none;
border-right: 1px solid #4a4a4a;
border-left: 1px solid black;
}
沿着,我们接下来必须风格锚标签在我们的导航菜单。
#nav li a {
color: #e3e3e3;
position: relative;
z-index: 2;
float: left;
font-size: 30px;
font-family: helvetica, arial, sans-serif;
text-decoration: none;
padding: 30px 45px;
}
我们设置一个颜色,漂浮到左边,设置一些字体值,和一个健康的填充量。注意的z - index属性。这是必要的,将很快被解释。但是,记住,为了调整z - index,我们必须设定一个定位的背景下,我们所做的一切。
ul, li {
margin: 0; padding: 0;
}
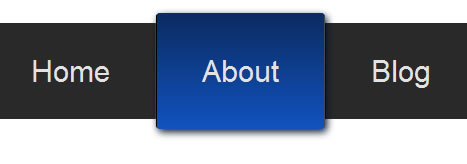
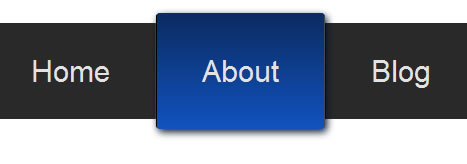
最后一步是风格blob本身!
#blob {
border-right: 1px solid #0059ec;
border-left: 1px solid #0059ec;
position: absolute;
top: 0;
z-index : 1;
background: #0b2b61;
background: -moz-linear-gradient(top, #0b2b61, #1153c0);
background: -webkit-gradient(linear, left top, left bottom, from(#0b2b61), to(#1153c0));
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-box-shadow: 2px 3px 10px #011331;
-webkit-box-shadow: 2px 3px 10px #011331;
}
再一次,我们为边界,设置一些漂亮的颜色和添加一些背景颜色(包括CSS3渐变阴影边界/ Firefox和Safari和Chrome)。再一次,我们看到,z - index属性。
没有这个,上面的blob将显示所有的导航菜单中的文本。为了应对这一问题,我们必须确保它的z - index属性低于列表项的!我们还必须设置位置绝对是为了调整其顶部和左值与我们的插件。