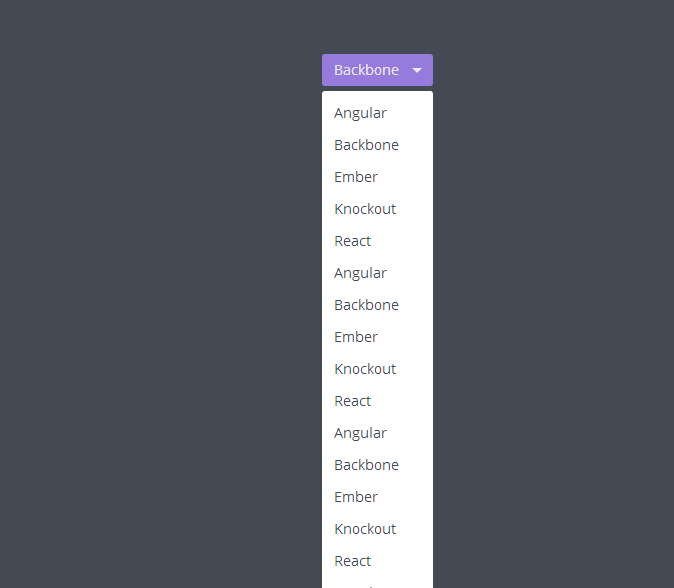
 下拉选择
下拉选择jquery实现下拉选择
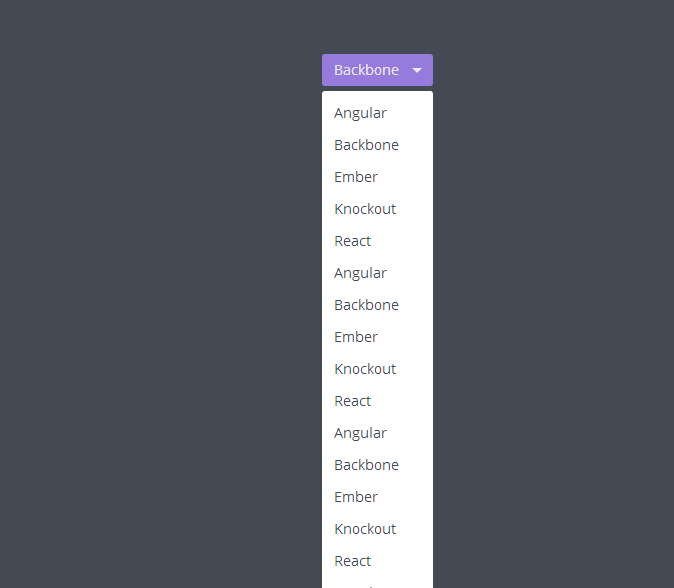
<div class="c-dropdown js-dropdown">
<input type="hidden" name="Framework" id="Framework" class="js-dropdown__input">
<span class="c-button c-button--dropdown js-dropdown__current">Select JS Framework</span>
<ul class="c-dropdown__list">
<li class="c-dropdown__item" data-dropdown-value="angular">Angular</li>
<li class="c-dropdown__item" data-dropdown-value="backbone">Backbone</li>
<li class="c-dropdown__item" data-dropdown-value="ember">Ember</li>
<li class="c-dropdown__item" data-dropdown-value="knockout">Knockout</li>
<li class="c-dropdown__item" data-dropdown-value="react">React</li>
</ul>
</div>
<script src='js/jquery.min.js'></script>
<script src="js/index.js"></script>
 下拉选择
下拉选择