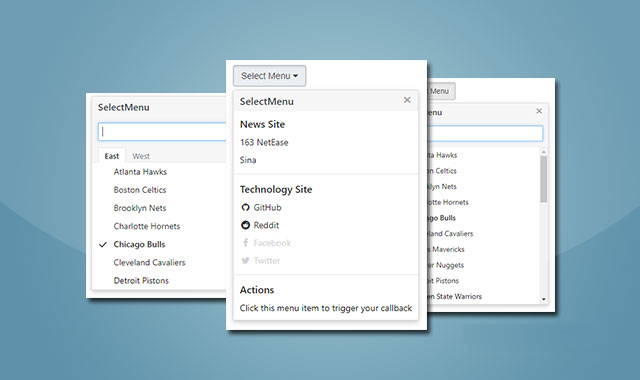
SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。
基于 jQuery1.x 开发, jQuery2和3的版本未经测试。
简洁清爽的界面,可适应大多数UI环境
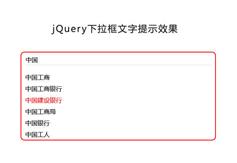
Autocomplete输入自动查找功能。
结果列表多分组(Tabs)展示。
允许使用静态数据或动态获取数据的数据源。
使用键盘快速导航、选择等操作。
高级模式下支持多项目被选中。
支持鼠标右键呼出菜单模式。
i18n国际化支持。
丰富的参数设置及功能API调用。
通过下面的js码来定义数据源和初始化插件。
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});