相关js代码
//生成弹出层的代码
xOffset = 0;//向右偏移量
yOffset = 25;//向下偏移量
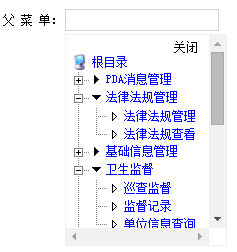
var toshow = "treediv";//要显示的层的id
var target = "menu_parent_name";//目标控件----也就是想要点击后弹出树形菜单的那个控件id
$("#"+target).click(function (){
$("#"+toshow)
.css("position", "absolute")
.css("left", $("#"+target).position().left+xOffset + "px")
.css("top", $("#"+target).position().top+yOffset +"px").show();
});
//关闭层
$("#closed").click(function(){
$("#"+toshow).hide();
});
//判断鼠标在不在弹出层范围内
function checkIn(id){
var yy = 20; //偏移量
var str = "";
var x=window.event.clientX;
var y=window.event.clientY;
var obj=$("#"+id)[0];
if(x>obj.offsetLeft&&x<(obj.offsetLeft+obj.clientWidth)&&y>(obj.offsetTop-yy)&&y<(obj.offsetTop+obj.clientHeight)){
return true;
}else{
return false;
}
}
//点击body关闭弹出层
$(document).click(function(){
var is = checkIn("treediv");
if(!is){
$("#"+toshow).hide();
}
});
//生成弹出层的代码
//点击菜单树给文本框赋值------------------菜单树里加此方法
function setvalue(id,name){
$("#menu_parent_name").val(name);
$("#menu_parent").val(id);
$("#treediv").hide();
}