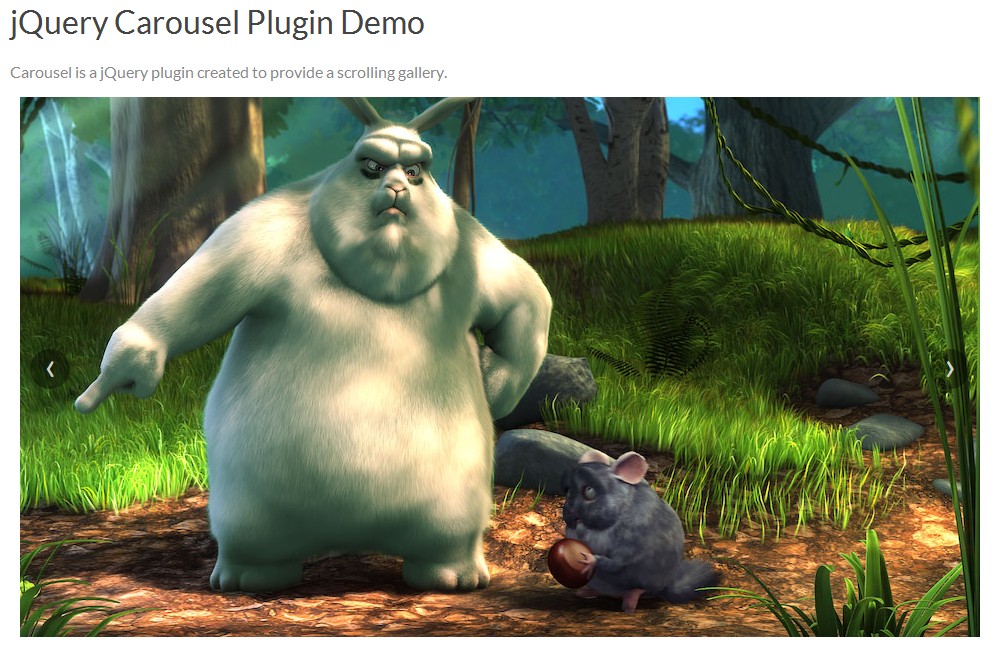
一个很简单的和轻量级jQuery旋转木马插件提供的基本功能旋转木马滑块像无限循环滚动,箭头导航、
基于CSS3的幻灯片过渡等等。
包括所需的 jquery.carousel.css在头文件。
<link href="stylesheets/jquery.carousel.css" rel="stylesheet" type="text/css">
包括jQuery javascript库的最新版本 jquery.carousel.js脚本在页脚。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="javascripts/jquery.carousel.js" type="text/javascript"></script>
为一个图像旋转木马创建html。
<section class="demo">
<div class="carousel">
<div class="previews">
<div class="preview"> <img src="1.jpg"> </div>
<div class="preview"> <img src="2.jpg"> </div>
<div class="preview"> <img src="3.jpg"> </div>
</div>
<div class="controls"> <a class="next" data-action="next" href="#">?</a> <a class="prev" data-action="prev" href="#">?</a> </div>
</div>
</section>