

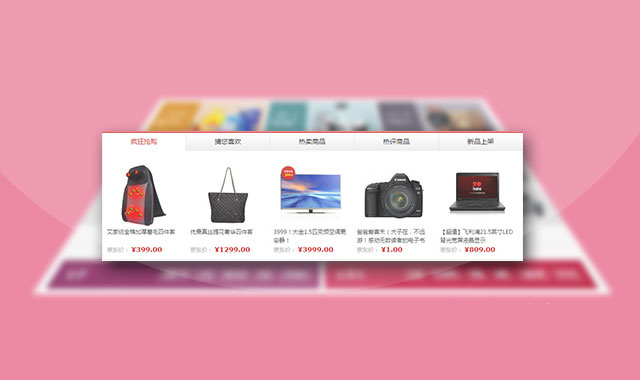
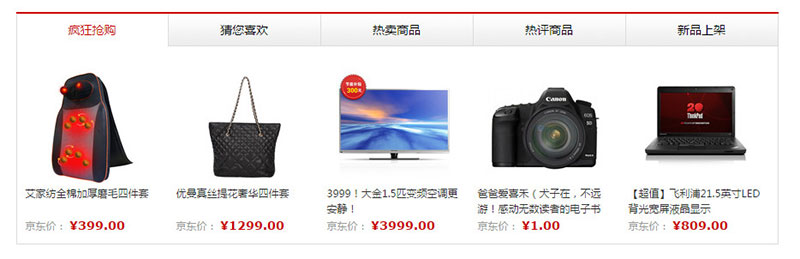
一款使用SuperSlide.js来制作的仿京东商城商品切换选项卡jquery特效。该选项卡特效兼容ie8浏览器,适合用于制作各种商品切换展示效果,非常实用。 使用方法 在页面中引入样式文件style.css和jquery.min.js、jquery.SuperSlide.js文件。<link rel="stylesheet" href="style.css"> <script src="jquery.min.js"></script> <script src="jquery.SuperSlide.js"></script>HTML结构 该商品切换选项卡的基本HTML结构如下:初始化创建 在页面DOM元素加载完毕之后,通过slide()方法来初始化该商品切换选项卡插件:
- 疯狂抢购
- 猜您喜欢
- 热卖商品
- 热评商品
- 新品上架
- ......
京东价: ¥112.00jQuery(".tabox").slide({delayTime: 0});