
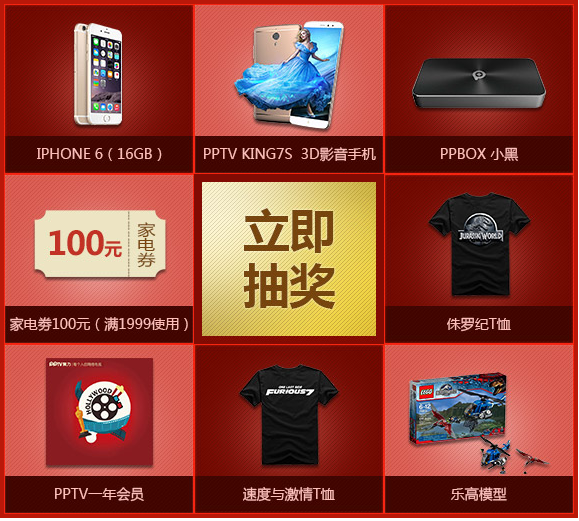
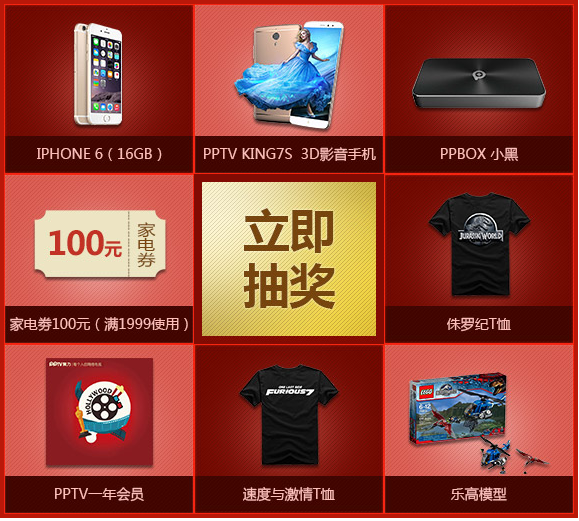
这只是前端展示的效果。中奖物品通过一个随机数生成。
var index = Math.random()*(lottery.count)|0;
真正开发中中奖物品是通过向后端接口发送请求返回的。
$("#lottery a").click(function() {
var islogin = checkLogin();
if (islogin) { //已登录用户才能去抽奖
if (click) {
return false;
} else {
//向后端接口发请求返回中奖结果
var geturl = "http://xxxxxx?username=" + username + "&token=" + token;
$.ajax({ url: geturl,
type: "GET",
dataType: "json",
async: false,
success: function(data) {
if (data.errorcode == 0) {
var rewardid = data["message"]["rewardid"];
var cardno = data["message"]["rewardCardNo"];
var passno = data["message"]["rewardCardPass"];
var prize = -1;
var content = "";
if (rewardid == "iphone6") {
lottery.prize = 0;
prize = 0;
content = "一部iphone6手机";
$("#content1").html(content);
} else if (rewardid == "PPTVKING") {
lottery.prize = 1;
prize = 1;
content = "一部PPTV KING7s 3D影音手机";
$("#content1").html(content);
//...
} else if (rewardid == "legao") {
lottery.prize = 5;
prize = 5;
content = "一份乐高的玩具";
$("#content1").html(content);
}
lottery.speed = 100;
roll();
click = true;
return false;
} else {
//错误处理
if (data.errorcode == 3) {
$("#novip").show();
} else {
$("#notime").show();
}
}
}
//function结束
});
//ajax结束
}
//lse结束
}
});
兼容性说明
.mask开始如下,用的是rgba,但是IE8不兼容,改为使用png图片background:url(images/mask.png) no-repeat;(ps:mask.png可自己根据产品设计稿切图)
.mask {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: rgba(252,211,4,0.5);
display: none
}