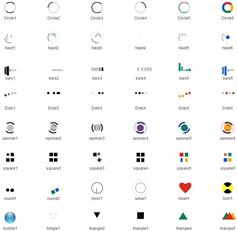
css-loader是一款简单实用的纯CSS3 loader加载指示器特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loader指示器,可以避免使用图片,也更容易定制,效果更酷。
该loader指示器特效共有7种效果,分别为:
Default
<div class="loader loader-default is-active"></div>
带文字效果:
<div class="loader loader-default is-active" data-text></div>
自定义文字效果:
<div class="loader loader-default is-active" data-text="Custom text"></div>
文字闪烁效果:
<div class="loader loader-default is-active" data-text blink></div>
Double
<div class="loader loader-double is-active"></div>
Bar
<div class="loader loader-bar is-active"></div>
变体效果:
<div class="loader loader-bar is-active" data-text></div>
<!-- -->
<div class="loader loader-bar is-active" data-text="Custom text"></div>
<!-- -->
<div class="loader loader-bar is-active" data-text blink></div>
Border
<div class="loader loader-border is-active"></div>
变体效果:
<div class="loader loader-border is-active" data-text></div>
<!-- -->
<div class="loader loader-border is-active" data-text="Custom text"></div>
<!-- -->
<div class="loader loader-border is-active" data-text blink></div>
Ball
<div class="loader loader-ball is-active"></div>
Smartphone
<div class="loader loader-smartphone is-active"></div>
变体效果:
<!-- default loading text -->
<div class="loader loader-smartphone is-active" data-screen></div>
<!-- custom text -->
<div class="loader loader-smartphone is-active" data-screen="hello"></div>
Clock
<div class="loader loader-clock is-active"></div>