
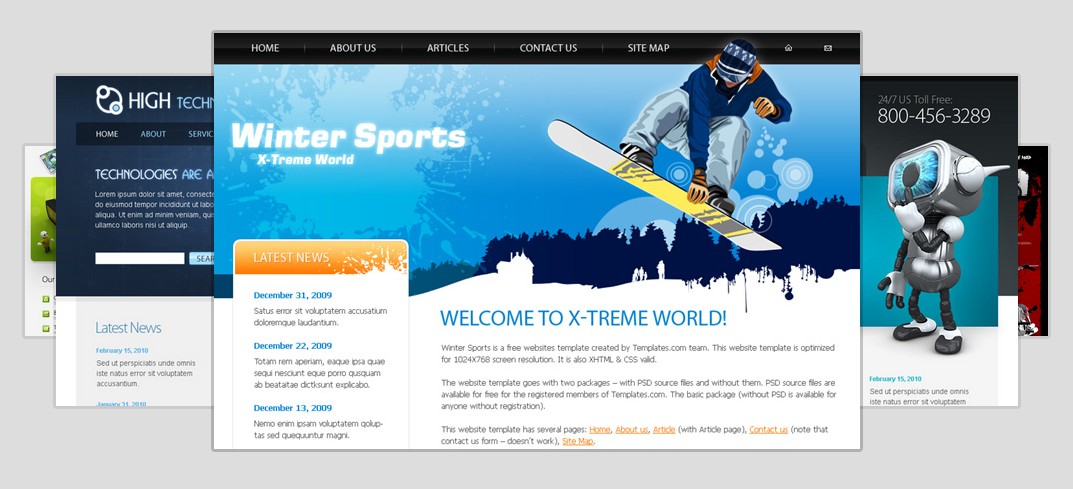
使用方法很简单,<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.roundabout.js"></script> <script type="text/javascript" src="jquery.roundabout-shapes.js"> </script>JS调用$(document).ready(function () { $('#myroundabout').roundabout({ autoplay: true, autoplayDuration: 3000, autoplayPauseOnHover: true, shape: 'figure8', minOpacity: 1 }); });