
$('.innerbtn').click(function(){
$(this).next('.pop_box').slideDown('400');
});
$('.closepop').click(function(){
$('.pop_box').slideUp('400');
});
$('.tbody1').on("click",".alonTr .innerbtn",function(){
$(this).next('.pop_box').slideDown('400');
})
$('.tbody1').on("click",".alonTr .closepop",function(){
$('.pop_box').slideUp('400');
})
// 新增表单
var show_count = 20;
var count = 1;
$(".AddTr").click(function () {
var length = $(".tabInfo .tbody1>tr").length;
//alert(length);
if (length < show_count)
{
$(".model1 tbody .alonTr").clone().appendTo(".tabInfo .tbody1");
}
});
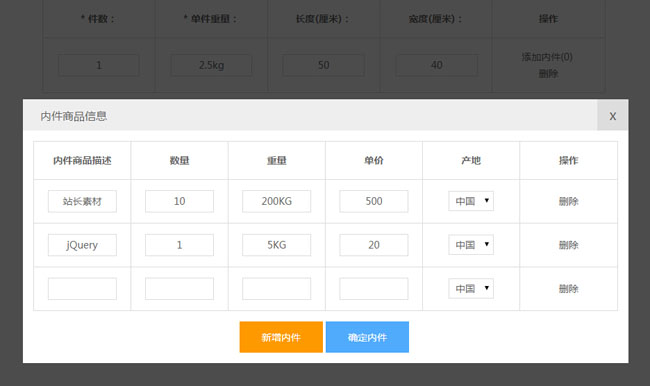
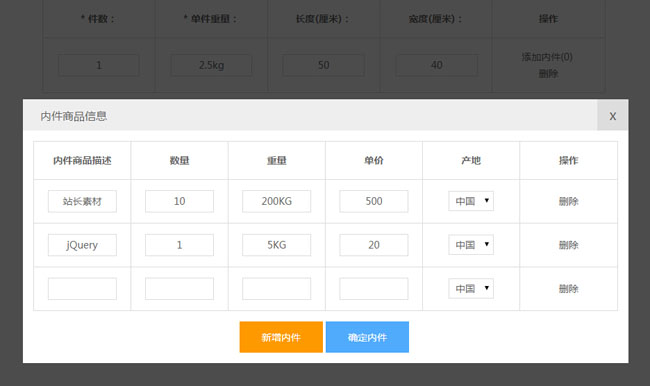
// 新增内件
var show_count2 = 20;
var count2 = 1;
$(".addtr2").click(function () {
var length = $(this).parent('.btn_a1').prev('.neijian').children('.tbody2 tr').length;
//alert(length);
if (length < show_count2)
{
$(".model2 tbody tr").clone().appendTo($(this).parent('.btn_a1').prev('.neijian').children('.tbody2'));
}
});
// 动态的新增内件
var show_count3 = 20;
var count3 = 1;
$(".tbody1").on("click",".dtadd",function () {
var length = $(".neijian .tbody2 tr").length;
//alert(length);
if (length < show_count3)
{
$('.model2 tbody tr').clone().appendTo($(this).parent('.btn_a1').prev('.neijian').children('.tbody2'));
}
});
});
function deltr(opp) {
var length = $(".tabInfo .tbody1>tr").length;
//alert(length);
if (length <= 1) {
alert("至少保留一行");
} else {
$(opp).parent().parent().remove();//移除当前行
}
}
// ----
function deltr2(opp) {
var length = $(this).parent('.btn_a1').prev('.neijian').children('.tbody2 tr').length;
//alert(length);
if (length <= 1) {
alert("至少保留一行");
} else {
$(opp).parent().parent().remove();//移除当前行
}
}
// ----
function deltr3(opp) {
var length = $('.neijian .tbody2 tr').length;
//alert(length);
if (length <= 1) {
alert("至少保留一行");
} else {
$(opp).parent().parent().remove();//移除当前行
}
}