
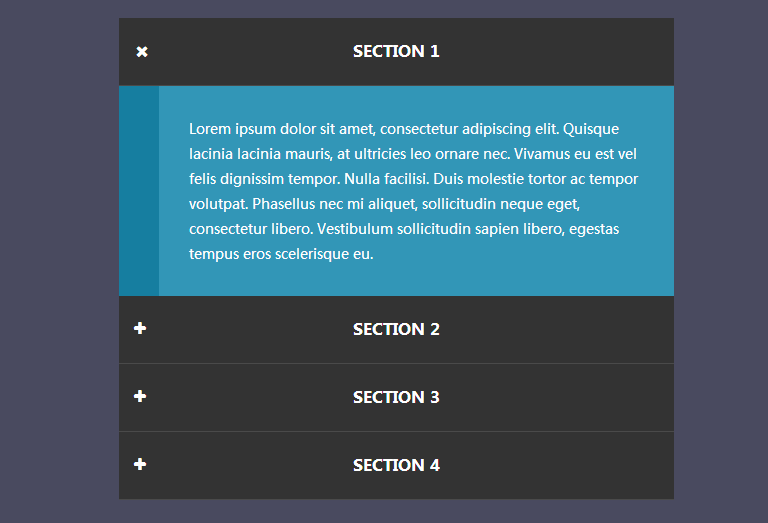
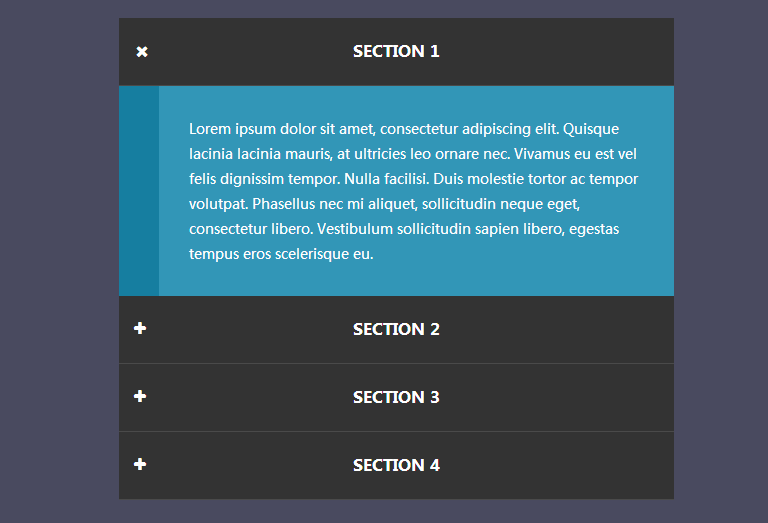
一款基于Bootstrap的垂直手风琴特效。该垂直手风琴特效基于原生的Bootstrap Accordion组件来制作,通过CSS3来对它进行美化,效果美观大方。
该垂直手风琴特效的美化CSS样式如下:
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
box-shadow: none;
border-radius: 0;
margin-bottom: -5px;
}
#accordion .panel-heading{
padding: 0;
border-radius: 0;
border: none;
text-align: center;
}
#accordion .panel-title a{
display: block;
padding: 25px 30px;
font-size: 16px;
font-weight: bold;
color: #fff;
background: #333;
border-bottom: 1px solid #4a4a4a;
position: relative;
transition: all 0.5s ease 0s;
}
#accordion .panel-title a:hover{
background: #4a4a4a;
}
#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "\f067";
font-family: FontAwesome;
font-size: 15px;
font-weight: 200;
position: absolute;
top: 25px;
left: 15px;
transform: rotate(135deg);
transition: all 0.5s ease 0s;
}
#accordion .panel-title a.collapsed:after{
transform: rotate(0deg);
}
#accordion .panel-body{
background: #167ea0;
padding: 0 0 0 40px;
border: none;
position: relative;
}
#accordion .panel-body p{
font-size: 14px;
color: #fff;
line-height: 25px;
background: #3296b7;
padding: 30px;
margin: 0;
}
#accordion .panel-collapse .panel-body p{
opacity: 0;
transform: scale(0.9);
transition: all 0.5s ease-in-out 0s;
}
#accordion .panel-collapse.in .panel-body p{
opacity: 1;
transform: scale(1);
}