
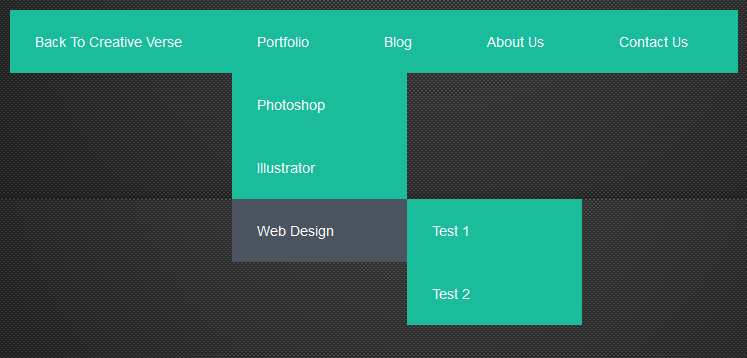
非常简单容易定制响应CSS3下拉风格菜单。 HTML5<nav> <ul> <li><a href="http://www.creativeverse.com" target="_parent">Back To Creative Verse</a></li> <li><a href="#">Portfolio</a> <ul> <li><a href="#">Photoshop</a></li> <li><a href="#">Illustrator</a></li> <li><a href="#">Web Design</a> <ul> <li><a href="#">Test 1</a></li> <li><a href="#">Test 2</a></li> </ul> </li> </ul> </li> <li><a href="#">Blog</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> </ul> </nav>CSS3a { /* Gives Nice And Fast Transition Effect Typically For Flat Designs */ -webkit-transition: all 0.3s ease-in; -moz-transition: all 0.3s ease-in; -o-transition: all 0.3s ease-in; } nav ul ul { display: none; } nav ul li:hover > ul { display: block; } nav { margin: 20px auto 0 auto; max-width: 920px; } nav a { font-size: 14px; color: #FFF; text-decoration: none; font-family: Arial, Helvetica, sans-serif; padding: 23px 50px 23px 25px; display: block; background: #1abc9c; } nav a:hover { color:; background: #16a085; } nav ul { position: relative; display: inline-table; } nav ul:after { content: ""; clear: both; display: block; } nav ul li { float: left; } nav ul ul { position: absolute; top: 100%; } nav ul ul li { float: none; position: relative; } nav ul ul li a { color: #fff; min-width: 100px; } nav ul ul li a:hover { background: #4b545f; padding: 23px 50px 23px 25px; } nav ul ul ul { position: absolute; left: 100%; top: 0; min-width: 150px; }