

引用css和js文件
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'>
<script type='text/javascript' src='scripts/jquery.min.js'></script>
<script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='scripts/camera.min.js'></script>
HTML
<div class="camera_wrap camera_azure_skin" id="camera_wrap_1">
<div data-thumb="images/slides/thumbs/bridge.jpg" data-src="images/slides/bridge.jpg">
<div class="camera_caption fadeFromBottom">
Camera is a responsive/adaptive slideshow. <em>Try to resize the browser window</em>
</div>
</div>
<div data-thumb="images/slides/thumbs/leaf.jpg" data-src="images/slides/leaf.jpg">
<div class="camera_caption fadeFromBottom">
It uses a light version of jQuery mobile, <em>navigate the slides by swiping with your
fingers</em>
</div>
</div>
<div data-thumb="images/slides/thumbs/road.jpg" data-src="images/slides/road.jpg">
<div class="camera_caption fadeFromBottom">
<em>It's completely free</em> (even if a donation is appreciated)
</div>
</div>
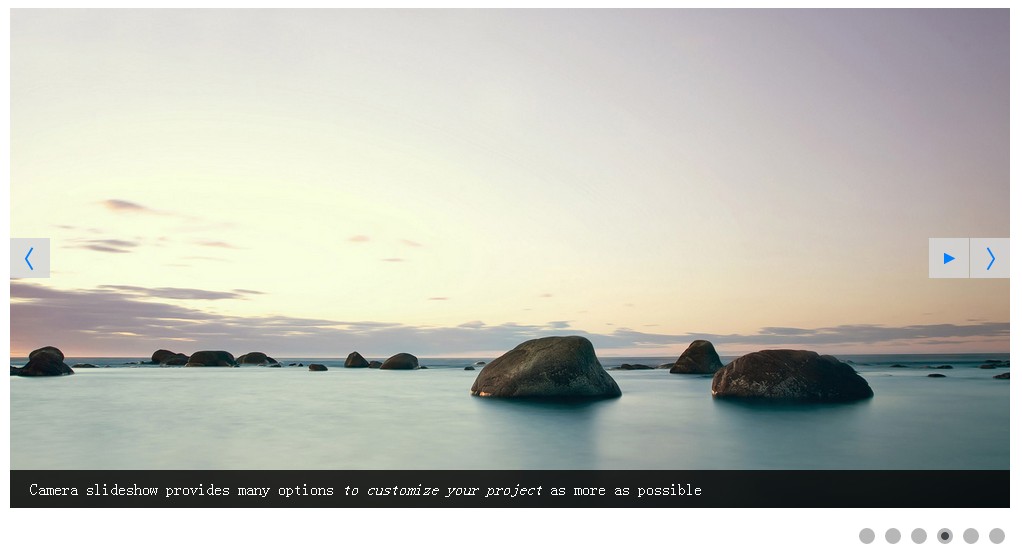
<div data-thumb="images/slides/thumbs/sea.jpg" data-src="images/slides/sea.jpg">
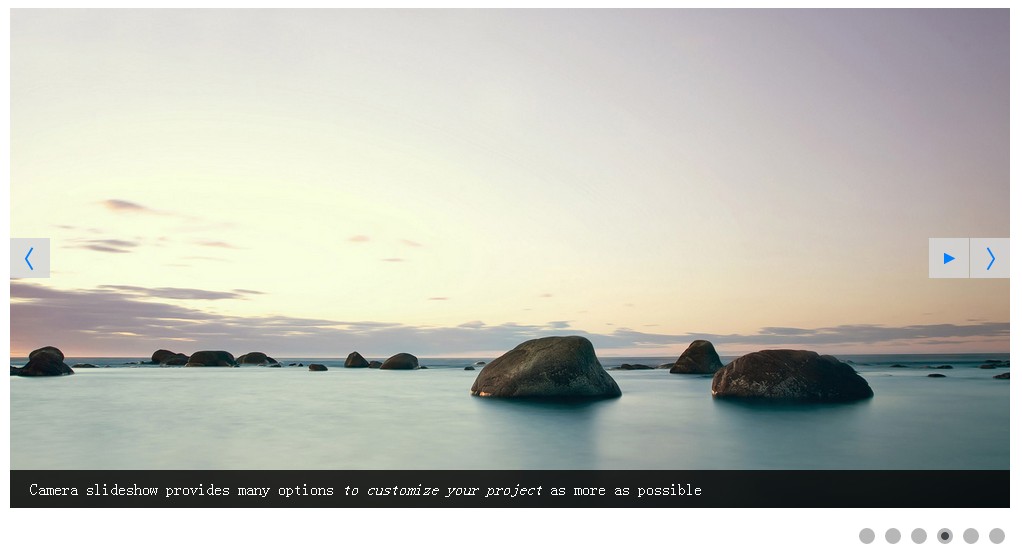
<div class="camera_caption fadeFromBottom">
Camera slideshow provides many options <em>to customize your project</em> as more
as possible
</div>
</div>
<div data-thumb="images/slides/thumbs/shelter.jpg" data-src="images/slides/shelter.jpg">
<div class="camera_caption fadeFromBottom">
It supports captions, HTML elements and videos and <em>it's validated in HTML5</em>
(<a href="/"
target="_blank">have a look</a>)
</div>
</div>
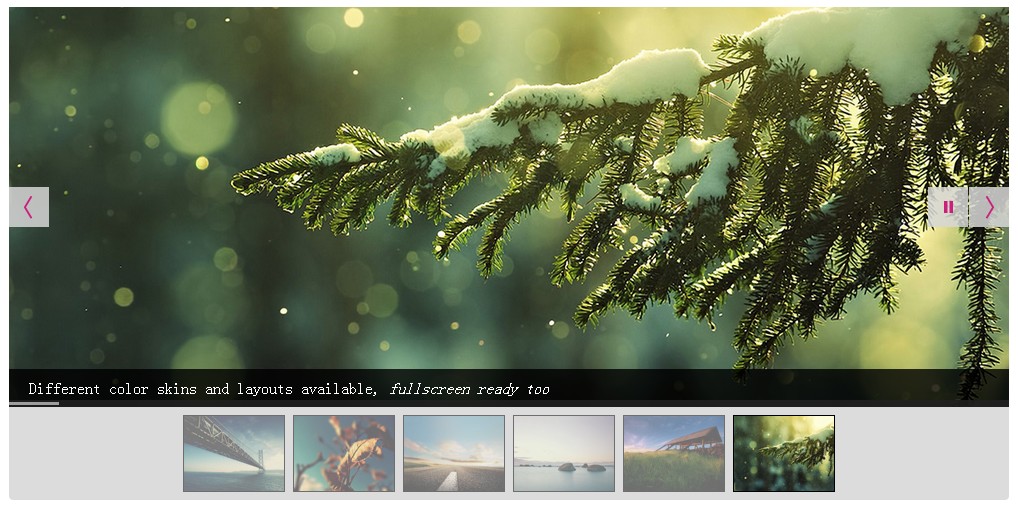
<div data-thumb="images/slides/thumbs/tree.jpg" data-src="images/slides/tree.jpg">
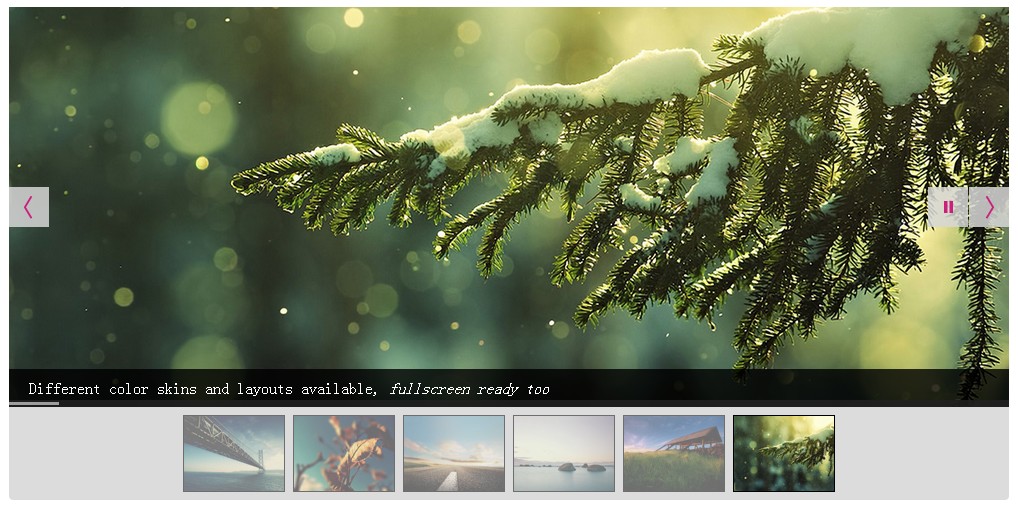
<div class="camera_caption fadeFromBottom">
Different color skins and layouts available, <em>fullscreen ready too</em>
</div>
</div>
</div>
JS调用
jQuery('#camera_wrap_1').camera({
thumbnails: true
});