<script type="text/javascript" src="jquery-1.12.3.min.js"></script>
<script src="datedropper.min.js"></script>
<script src="timedropper.min.js"></script>
<script>
$("#pickdate").dateDropper({
animate: false,
format: 'Y-m-d',
maxYear: '2020'
});
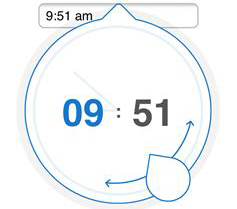
$("#picktime").timeDropper({
meridians: false,
format: 'HH:mm',
});
</script>