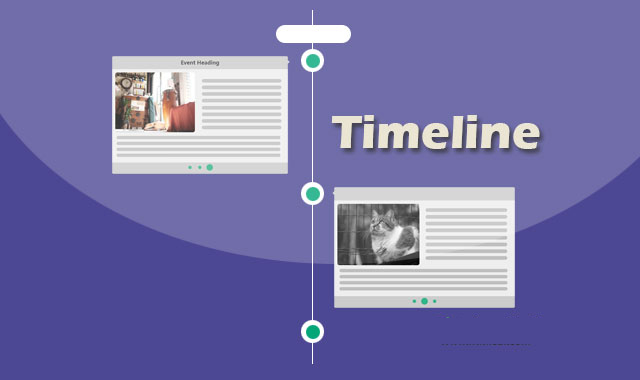
基于Bootstrap的响应式垂直时间轴jQuery插件。该垂直时间轴基于Bootstrap的网格系统,它使用简单,每个时间节点还可以制作轮播图效果。
它的特点还有:
基于Bootstrap网格系统,响应式设计。
点击每一个时间节点的头部可以展开或收缩面板。
每一个面板都可以制作多事件轮播图效果。
使用方法
使用该时间轴插件需要在页面中引入Bootstrap的相关文件,以及jquery.eeyellow.Timeline.css和jquery,jquery.eeyellow.Timeline.js文件。
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.6-dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery.eeyellow.Timeline.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap-3.3.6-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.eeyellow.Timeline.js"></script>
HTML结构
该时间轴插件的基本HTML结构如下,每一个<dt>元素是一个时间节点。<div class="container">
<div class="row">
<div class="col-md-12">
<div class="VivaTimeline">
<dl>
<dt>2016 3月</dt>
<dd class="pos-left clearfix">
<div class="circ"></div>
<div class="time">Feb 03</div>
<div class="events">
<div class="events-header">Event Heading</div>
<div class="events-body">
<div class="row">
<div class="col-md-6 pull-left">
<img class="events-object img-responsive img-rounded" src="img/1.jpg" />
</div>
<div class="events-desc">
......
</div>
</div>
<div class="row">
<div class="col-md-6 pull-left">
<img class="events-object img-responsive img-rounded" src="img/2.jpg" />
</div>
<div class="events-desc">
......
</div>
</div>
</div>
<div class="events-footer">
...
</div>
</div>
</dd>
<!-- 其它时间节点 -->
<dt>Jan 2016</dt>
<dt>Dec 2015</dt>
<dt>Oct 2015</dt>
<dt>Sep 2015</dt>
<dt>Aug 2015</dt>
</dl>
</div>
</div>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过vivaTimeline()方法来初始化该时间轴插件。
$('.VivaTimeline').vivaTimeline();
配置参数
该时间轴插件有2个可用的配置参数:
carousel:启用或禁用面板的轮播图功能。默认值为true。
$('.VivaTimeline').vivaTimeline({
carousel: true
});carouselTime:轮播图的播放速度。默认值为10000毫秒。
$('.VivaTimeline').vivaTimeline({
carousel: true,
carouselTime: 3000
});