
js代码实现
$(document).ready(function(e) {
//$(".VoteValue").css("margin-top",$(this).hei
Vote.Init();
});
var Vote={
voteJson:[
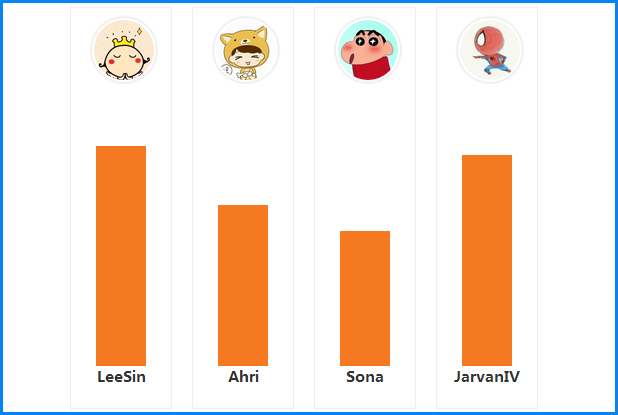
{Name:"LeeSin",Img:"imgs/1.jpg",Value:220},
{Name:"Ahri",Img:"imgs/2.jpg",Value:161},
{Name:"Sona",Img:"imgs/3.jpg",Value:130},
{Name:"JarvanIV",Img:"imgs/4.jpg",Value:211}
],
Init:function(){
for(var i=0;i<Vote.voteJson.length;i++){
var mName=Vote.voteJson[i].Name;
var mImg=Vote.voteJson[i].Img;
var mValue=Vote.voteJson[i].Value;
var VoteItem=$("<div></div>");
VoteItem.attr("class","VoteItem");
$("#VoteMain").append(VoteItem);
var VoteImg=$("<img title=\"支持一下\" src=\""+mImg+"\" />");
VoteImg.attr("class","VoteImg");
VoteImg.click(function(){
$(this).next().css("height",$(this).next().height()+1+"px");
$(this).next().css("margin-top",300-20-$(this).next().height()+"px");
$(this).next().find(".VoteSpan").html($(this).next().height());
var VoteSpanTri=$("<span></span>");
VoteSpanTri.attr("class","VoteSpanTri");
$(this).next().find(".VoteSpan").append(VoteSpanTri);
});
VoteItem.append(VoteImg);
var VoteValue=$("<div></div>");
VoteValue.attr("class","VoteValue");
VoteValue.css("margin-top",300-20-mValue+"px");
VoteValue.animate({height:mValue+"px"},500);
VoteItem.append(VoteValue);
var VoteSpan=$("<div>"+mValue+"</div>");
VoteSpan.attr("class","VoteSpan");
VoteValue.append(VoteSpan);
var VoteSpanTri=$("<span></span>");
VoteSpanTri.attr("class","VoteSpanTri");
VoteSpan.append(VoteSpanTri);
var VoteText=$("<p></p>");
VoteText.html(mName);
VoteText.attr("class","VoteText");
VoteItem.append(VoteText);
}
}
}