
jQuery(document).ready(function() {
viewInit(); //初始化选择项背景百分比
setTimeout(function() { //填充选择项背景
m_move();
},
800);
$('.rightBtn').hover(function() {
$(this).css('color', '#9bdaf3');
},
function() {
$(this).css('color', '#666');
})
//点击筛选项
$('.skillbar').click(function() {
Cho(this);
})
});
//初始化左移筛选项动画
function m_move() {
$('.mainMiddle').animate({
left: 0
},
200)
}
//点击筛选项
function Cho(cho) {
var tp = $(cho).find('.skillbar-title span').html(); //获取点击对应值
var cl = $(cho).attr('data-percent'); //标记
var type = $(cho).attr('data-type'); //获取本筛选项的类型
//构造选中div
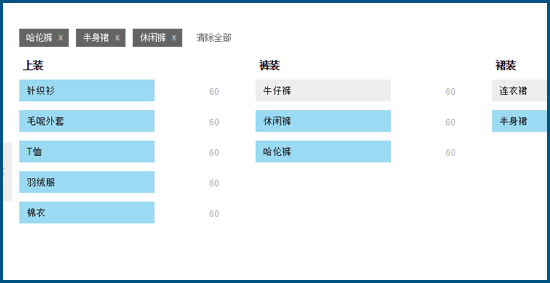
var div = "<div class='o_choose " + type + "' data-type='" + type + "'>" + tp + "<span class='o_close " + cl + "' onclick='o_(this)' data-percent='" + cl + "'>x</span></div>"
if ($('.' + cl).length == 1) {
$('.options').prepend(div);
}
$(cho).parent().removeClass('m_point').addClass('m_point2') $(cho).parent().find('.skillbar-bar').removeClass('barbg').addClass('changeBg');
$(cho).find('.skillbar-bar').removeClass('changeBg').addClass('clickBg');
if ($('.o_close').length > 0) {
if ($('.clearAll').length == 0) {
o_open(); //筛选栏下拉
var span = "<div class='clearAll' onclick='removeAllClose()' style='background: none;color: #666;cursor: pointer;'>清除全部</div>"$('.o_choose:last-child').after(span);
}
}
t = 0;
}
//清楚所有筛选项
function removeAllClose() {
$('.person').remove();
$('.o_choose,.clearAll').remove();
o_();
}
//筛选栏拉伸
var isopen = false;
function o_open() {
if (isopen) {
$('#mOpen').html('展开');
$('.mainPart').animate({
height: '250px'
},
500);
isopen = !isopen;
} else {
$('#mOpen').html('收起');
$('.mainPart').animate({
height: '370px'
},
500);
isopen = !isopen;
}
};
//删除筛选项
function o_(obtn) {
$(obtn).parent().remove();
var cl = $(obtn).attr('data-percent');
$("." + cl).parent().parent().removeClass('m_point2').addClass('m_point1') $("." + cl).find('.skillbar-bar').removeClass('clickBg').addClass('changeBg');
if ($('.o_close').length == 0) {
$('.clearAll').remove();
o_open(); //筛选栏回收
}
if ($('.major').length == 0) {
$('.lei1').removeClass('m_point2').addClass('m_point');
$('.lei1').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')
}
if ($('.nationality').length == 0) {
$('.lei2').removeClass('m_point2').addClass('m_point');
$('.lei2').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')
}
if ($('.csi').length == 0) {
$('.lei3').removeClass('m_point2').addClass('m_point');
$('.lei3').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')
}
if ($('.he').length == 0) {
$('.lei4').removeClass('m_point2').addClass('m_point');
$('.lei4').find('.skillbar-bar').removeClass('changeBg').removeClass('clickBg').addClass('barbg')
}
}
//筛选栏左右移动
function moveLeft(btn) {
$(".mainMiddle").animate({
left: '0'
},
"fast");
$(btn).css('color', '#ccc') $(btn).unbind("mouseenter").unbind("mouseleave");
$('.rightBtn').hover(function() {
$(this).css('color', '#9bdaf3');
},
function() {
$(this).css('color', '#666');
})
}
function moveRight(btn) {
$(".mainMiddle").animate({
left: '-325px'
},
"fast");
$(btn).css('color', '#ccc') $(btn).unbind("mouseenter").unbind("mouseleave");
$('.leftBtn').hover(function() {
$(this).css('color', '#9bdaf3');
},
function() {
$(this).css('color', '#666');
})
}
//初始化各单位数量进度条背景填充百分比等
function viewInit() {
//初始化各项进度条填充背景百分比
$('.skillbar').find('.skillbar-bar').animate({
width: '60%'
},
800);
$('.skillbar').find('.skill-bar-percent').html('60');
}