
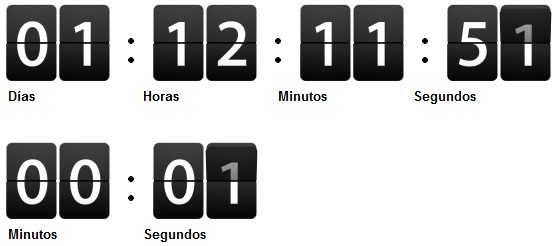
使用方法 引用js文件<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.countdown.js" type="text/javascript" charset="utf-8"></script>HTML<div id="counter"> </div> <div class="desc"> <div> Días</div> <div> Horas</div> <div> Minutos</div> <div> Segundos</div> </div>JS调用$(function () { $('#counter').countdown({ image: 'img/digits.png', startTime: '01:12:12:00' }); $('#counter_2').countdown({ image: 'img/digits.png', startTime: '00:10', timerEnd: function () { alert('end!'); }, format: 'mm:ss' }); });