Html结构
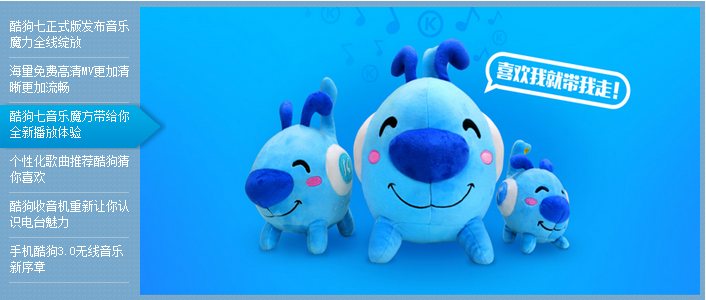
<ul id=j_FocusNav class=ulFocus>
<li rel="0">左侧标题,字数不大于18</li>
<li rel="1">左侧标题,字数不大于18</li>
<li rel="2">左侧标题,字数不大于18</li>
<li rel="3">左侧标题,字数不大于18</li>
<li rel="4">左侧标题,字数不大于18</li>
<li rel="5">左侧标题,字数不大于18</li>
</ul>
<ul id=j_FocusCon class=ulFCon>
<li>右侧图片1</li>
<li><右侧图片2</li>
<li>右侧图片3</li>
<li>右侧图片4</li>
<li>右侧图片5</li>
<li>右侧图片6</li>
</ul>
加载方法:
$("#j_Focus").Focus();
设置图片切换时间:
var _timer = function(){
(_timeInterval)&&(clearInterval(_timeInterval));
_timeInterval = setInterval(_cutover,6000);
}