
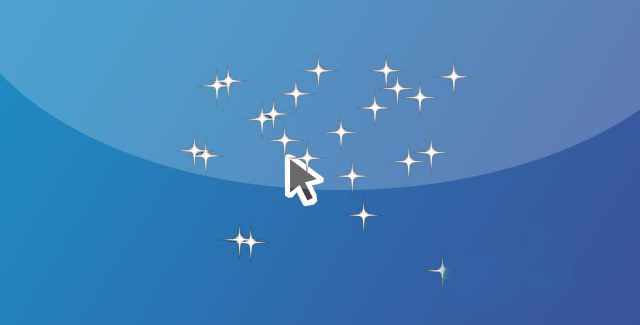
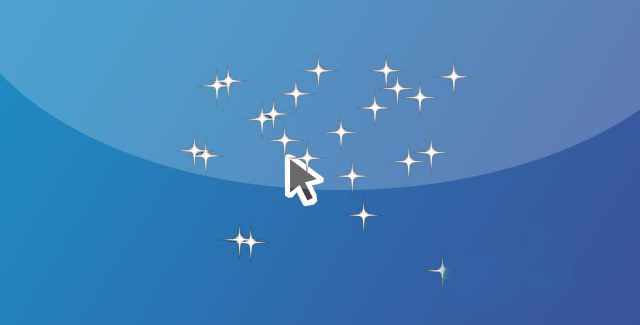
一款可以制作鼠标跟随星星特效的jQuery插件。你可以自定义跟随鼠标移动的星星的数量,颜色,范围等,也可以使用自定义的图片来代替星星。
HTML结构
你可以指定一个容器,在这个容器中生成鼠标跟随星星特效。
<div class="container"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过jstars()方法来初始化该插件。
$('#container').jstars({
image_path: 'images', // folder with stars assets
style: 'white', // optional, star color, default = white
frequency: 5 // optional, from 1 to 19
});
下面是该鼠标跟随插件可用的配置参数:
image_path:默认值:''。图片的路径。
image:默认值:'jstar-map.png'。图片的名称。
style:默认值:'white',星星的颜色。
frequency:默认值:12。星星的数量。
style_map:默认值:这是一个对象,用于标识雪碧图中每一行的坐标。
width:默认值:单个星星的宽度。
height:默认值:单个星星的高度。
delay:默认值:星星旋转的速度。
jQuery('#example-rand').jstars({
image_path: '', // this is requried option
image: 'jstar-map.png', // this is requried option
style: 'white',
frequency: 12,
// if you check the sprite image you will see it has
// several rows of different colors
// style map sets the coordinates of each row
style_map: {
white: 0,
blue: -27,
green: -54,
red: -81,
yellow: -108
},
width: 27, // single star width
height: 27, // single star height
delay: 300 // rotate speed
});