
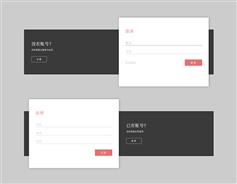
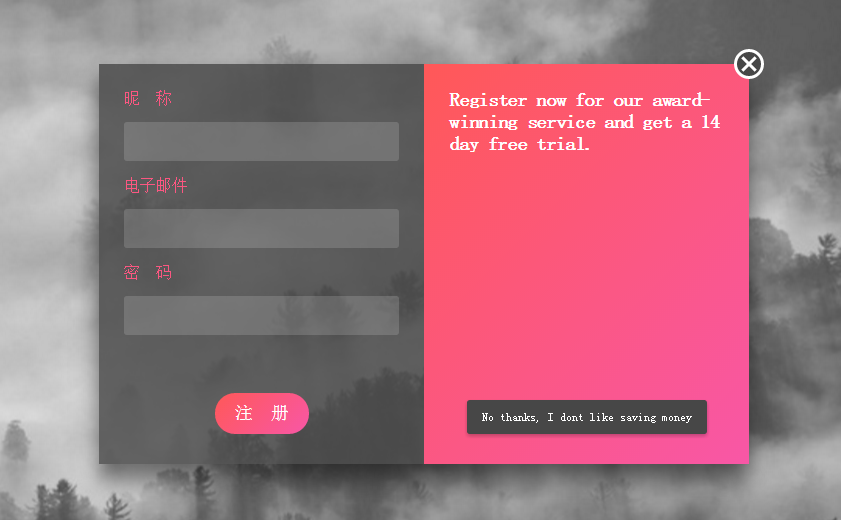
一款效果非常酷的模态窗口样式的用户注册UI界面设计效果。该用户注册界面设计采用Material Design风格,它配合使用CSS3动画和少量jQuery代码来制作,整体感觉时尚大方。 HTML结构 该用户注册界面的HTML结构非常简单,它使用一个<div>作为容器,里面分为注册表单<div.form>和注册信息div.invite两个部分。另外还有一个div.open用于制作打开模态窗口的按钮。<div class="open">Open Modal</div> <div class="modal"> <div class="form"> <form> <label for="name" required="required">昵 称</label> <input id="name" type="text"/> <label for="email" required="required">电子邮件</label> <input id="email" type="email"/> <label for="pass">密 码</label> <input id="pass" type="password" required="required"/> <button type="button">注 册</button> </form> </div> <div class="invite"> <h3>......</h3> <div class="nope">......</div> <div title="close" class="close"></div> </div> </div>CSS样式 整个模态窗口被设置了固定的宽度和高度,使用绝对定位,并设置一个阴影效果,同时为阴影效果设置平滑 过渡效果。.modal { height: 400px; width: 650px; margin: auto; box-shadow: 0 15px 35px rgba(0, 0, 0, 0.5); position: absolute; top: 0; bottom: 0; left: 0; right: 0; transition: .4s, box-shadow .3s .4s; }在模态窗口被隐藏时,通过透明度opacity和visibility来隐藏元素,阴影页设置为none,同时设置平滑过渡效果。.modal.hidden { box-shadow: none; transition: .4s, box-shadow 0s; opacity: 0; visibility: hidden; }模态窗口中的左右两部分在模态窗口隐藏时分别向上和向下运动。.modal.hidden .form { top: 100%; } .modal.hidden .invite { top: -100%; }注册表单的注册按钮在鼠标滑过时有一个非常炫酷的流光效果。它使用按钮.button元素的:before伪元素来制作。:before伪元素设置100%的高度和65像素的宽度,使用绝对定位,开始时通过left: -100%;将其隐藏。并使用transform: skew(-45deg);将它倾斜-45度。button:before { content: ''; background: rgba(255, 255, 255, 0.3); height: 100%; width: 65px; position: absolute; top: 0; left: -100%; transform: skew(-45deg); transition: 0s; }然后在鼠标滑过按钮的时候将流光(:before伪元素)的left属性设置为110,使它滑过整个按钮。button:hover:before { left: 110%; transition: .3s; }JavaScript 该用户登录界面使用jQuery代码来为模窗口的打开和关闭添加和移除相应的class类。$(".close, .nope").on('click', function () { $('.modal').addClass('hidden'); $('.open').addClass('active'); }) $(".open").on('click', function () { $(this).removeClass('active'); $('.modal').removeClass('hidden'); })