


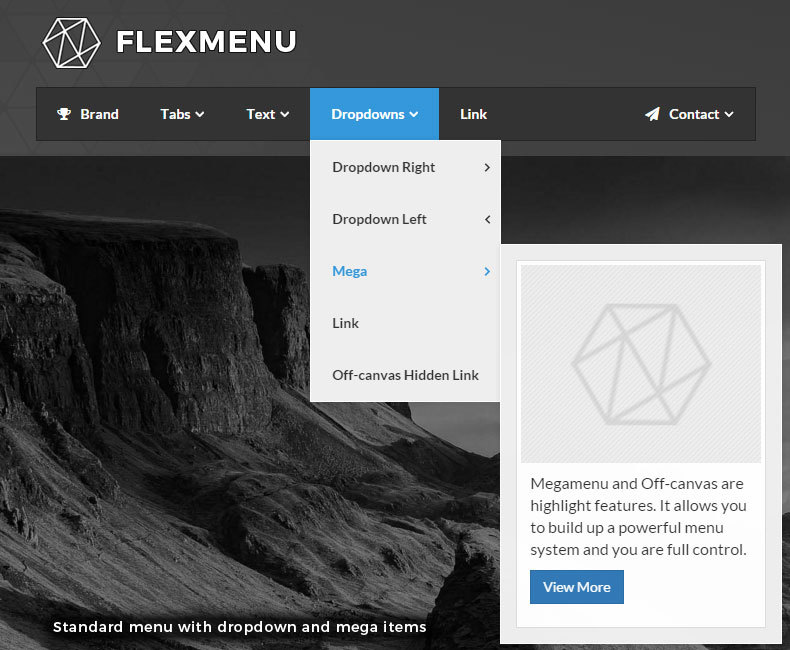
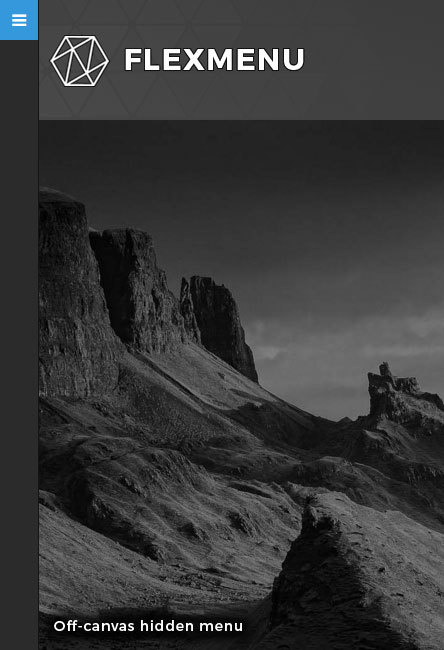
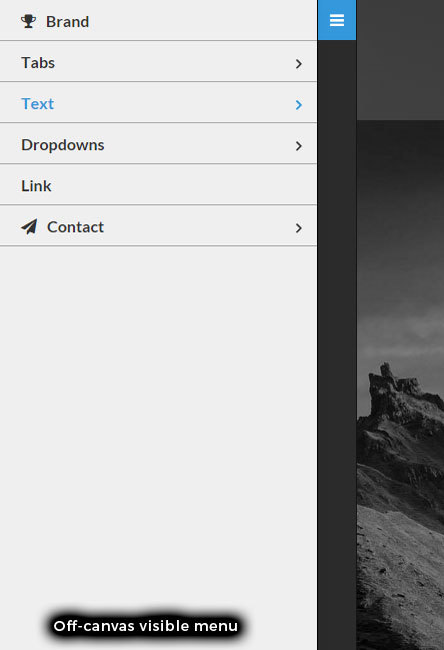
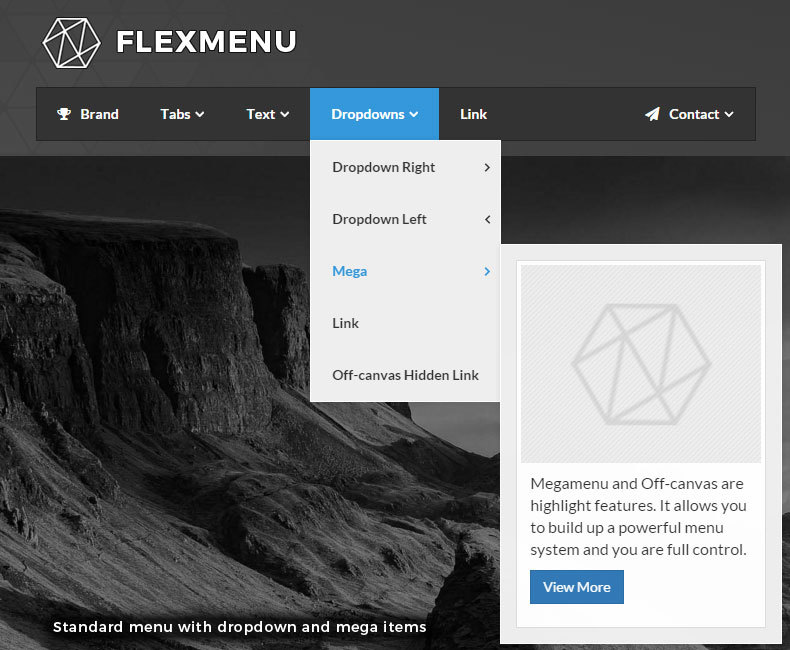
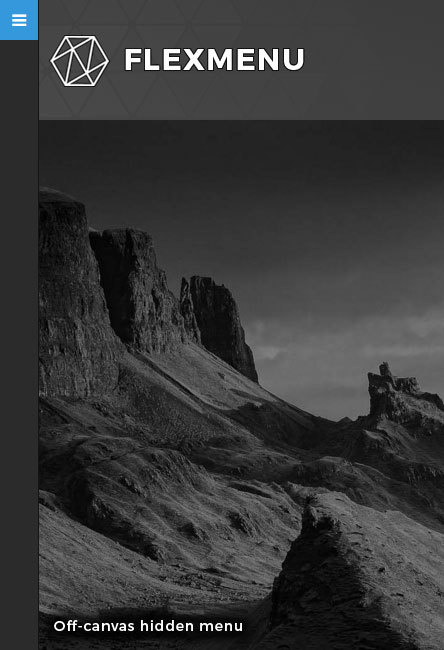
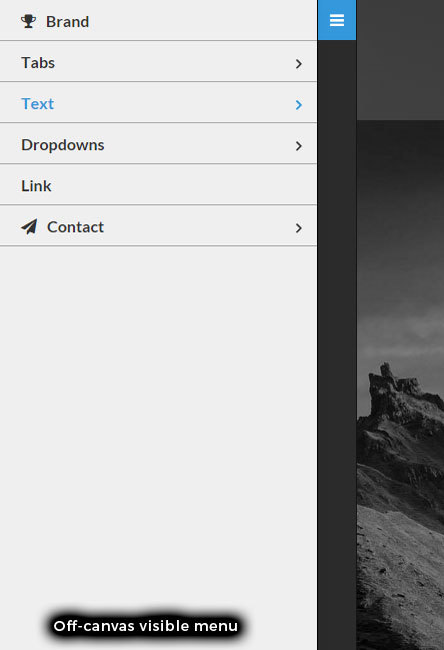
FlexMenu是一个轻量级和丰富的特性创建响应站点导航的解决方案。它支持大型菜单项,显示和隐藏CSS3动画。这个插件可以轻松地部署。它运行在所有现代浏览器和移动设备像iOS、Android和Windows。
如何使用这个插件?
首先应用js插件包
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.flexmenu.min.js"></script>
再引用css样式表
<link rel="stylesheet" type="text/css" href="css/flexmenu.css">
<link rel="stylesheet" type="text/css" href="css/flexmenu.animate.css">
<link rel="stylesheet" type="text/css" href="css/flexmenu.theme.flat.css">
设置html代码
<ul id="yourmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li>
<a href="#">Portfolio</a>
<ul>
<li><a href="#">Applications</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Typography</a></li>
</ul>
</li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
</ul>
简单的调用方式
$("#yourmenu").flexmenu({theme:"flat-theme"});
自定义配置参数demo
$("#yourmenu").flexmenu({
theme:"flat-theme",
responsive:true,
triggerClick:true,
dropdownShowClass:"fxm-rotateInDownLeft",
dropdownHideClass:"fxm-rotateOutDownRight",
offcanvasSlideShowClass:"fxm-fadeIn",
offcanvasSlideHideClass:"fxm-fadeOutDown",
offcanvasSlideSync: true,
});