




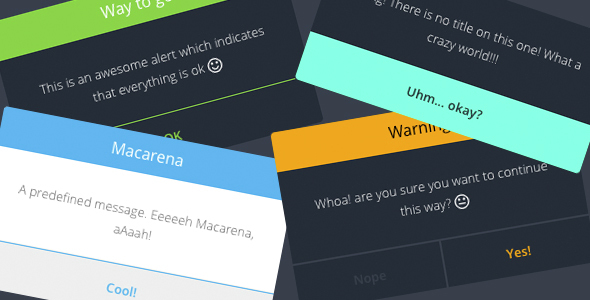
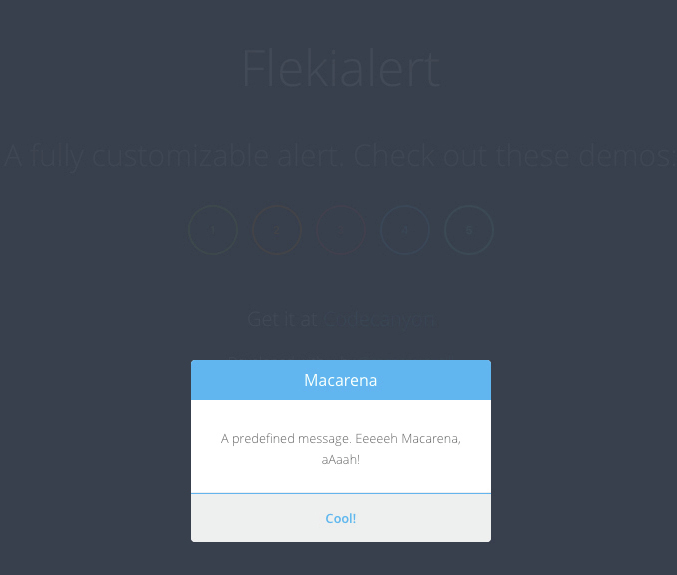
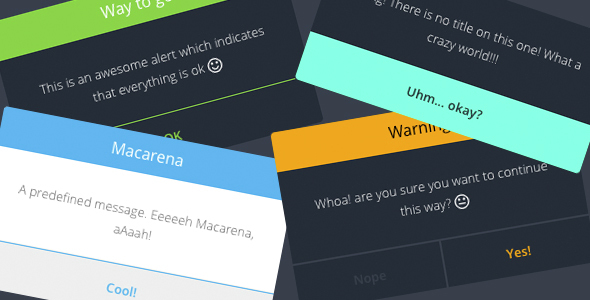
alert()是一个很酷的JavaScript函数,它可以打破所有的设计在你的web页面。Flekialert是一个强大很容易使用的jQuery插件用来美化alet弹出框。
您可以使用Flekialert一行代码只要稍微配置下,甚至对于那些有很少的编程经验的开发人员。
提供一个独立的CSS文件包括页面上所有弹框的基本形状和颜色。
js实现方式
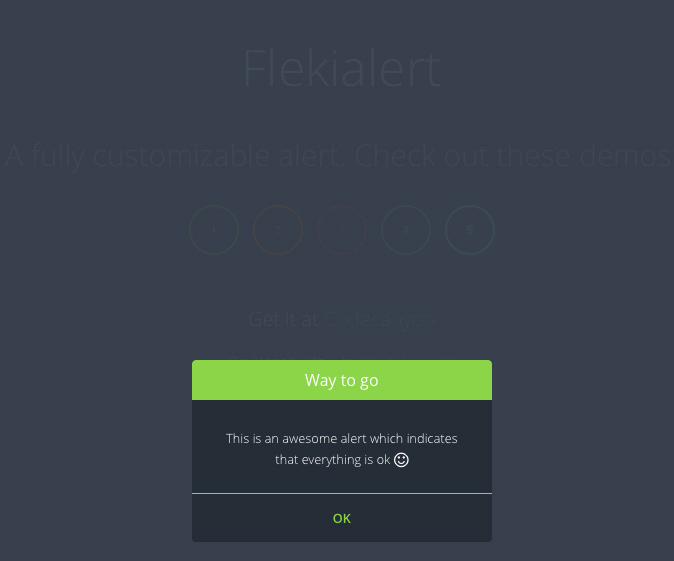
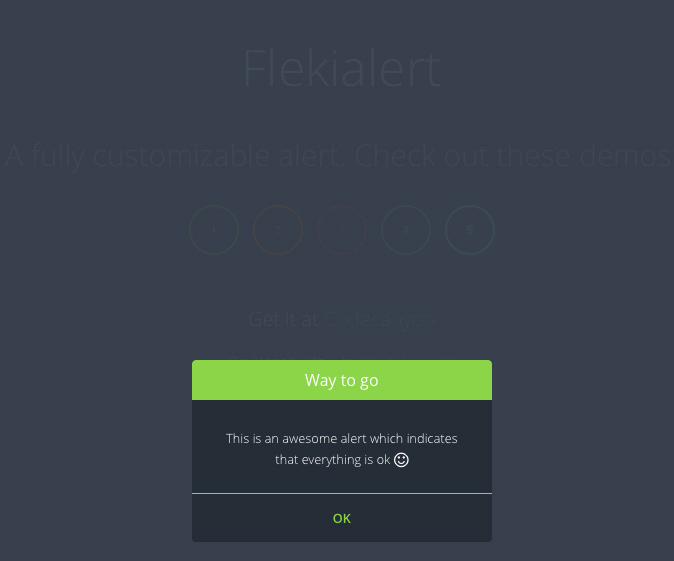
$('#show-ok').click(function() {
showAlert(1)
});
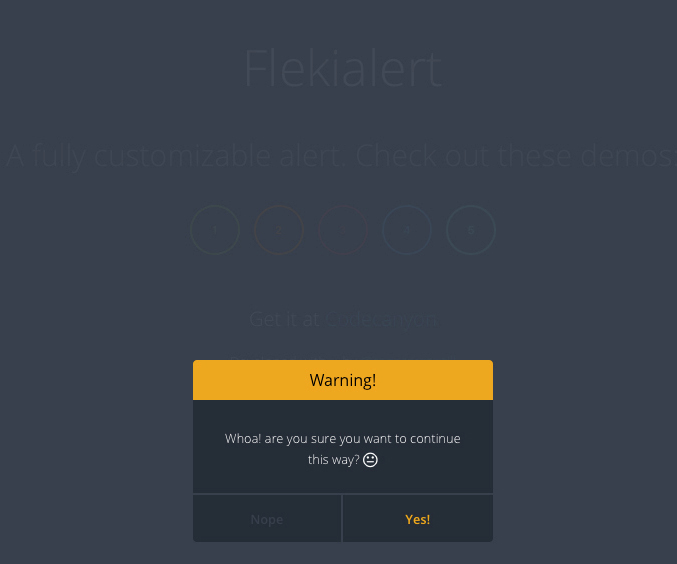
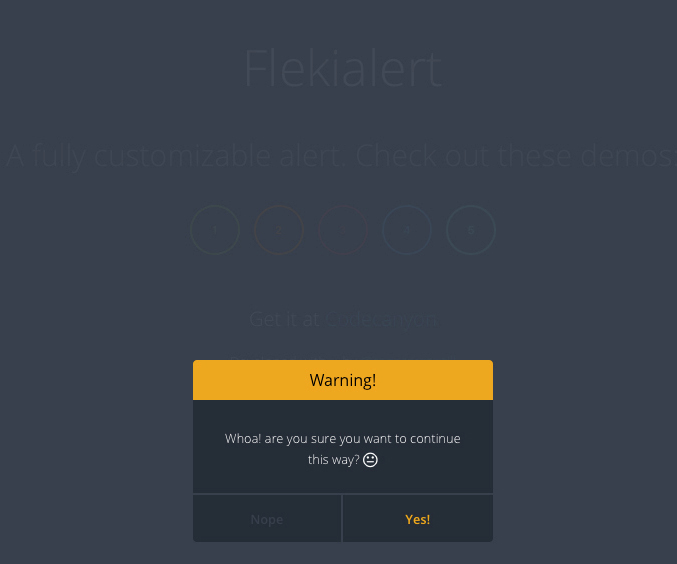
$('#show-warning').click(function() {
showAlert(2)
});
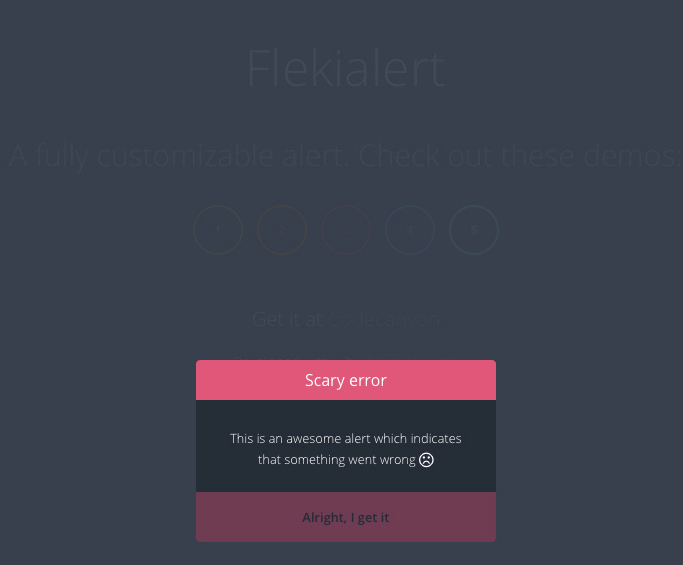
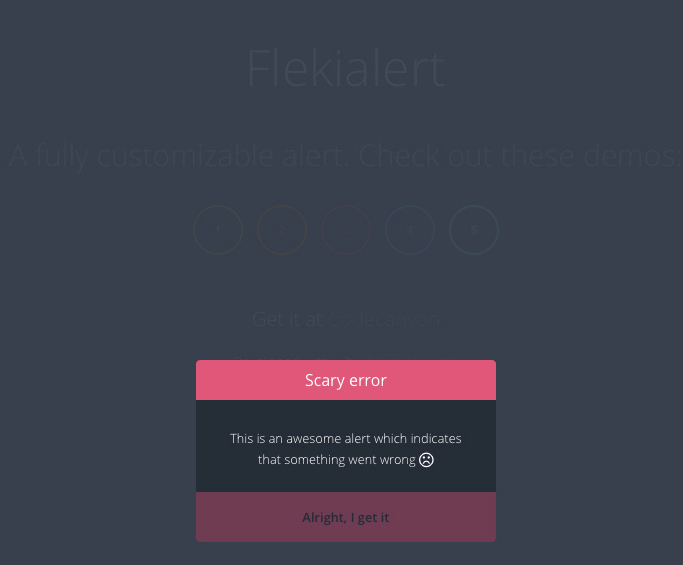
$('#show-error').click(function() {
showAlert(3)
});
$('#show-custom1').click(function() {
showAlert(4)
});
$('#show-custom2').click(function() {
showAlert(5)
});
var globalAlertNum;
function showAlert(alertNum) {
$('.alert-cover1, .alert-cover2, .alert-cover3, .alert-cover4, .alert-cover5').hide();
$('.alert-wrapper1, .alert-wrapper2, .alert-wrapper3, .alert-wrapper4, .alert-wrapper5').css('top', '-100%');
globalAlertNum = alertNum;
$(".alert-cover" + alertNum).fadeIn("fast",
function() {
$(".alert-wrapper" + alertNum).animate({
top: '50%'
},
200, 'swing')
})
}
$(".alert-button").click(function() {
if ($(this).text() == "Yes!") {
alert('Well done! You\'re so brave!')
} else {
$(".alert-wrapper" + globalAlertNum).animate({
top: '-100%'
},
{
queue: false,
duration: 200,
easing: 'swing',
complete: function() {
$(".alert-cover" + globalAlertNum).fadeOut("fast")
}
})
}
})