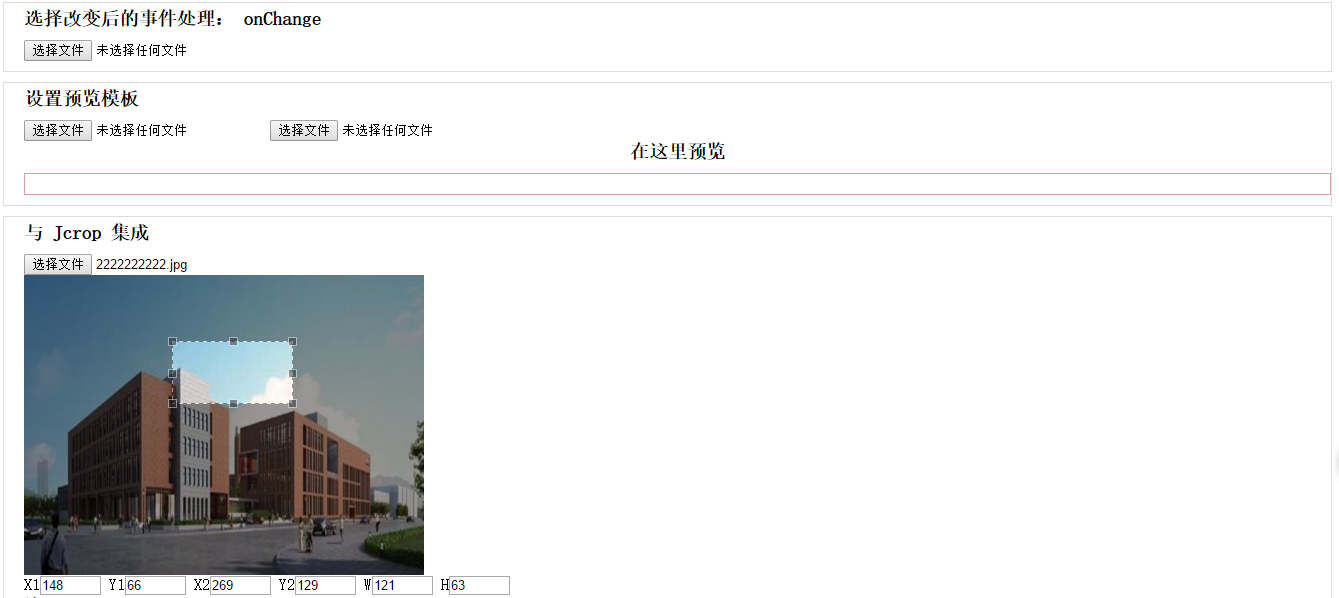
JS上传预览
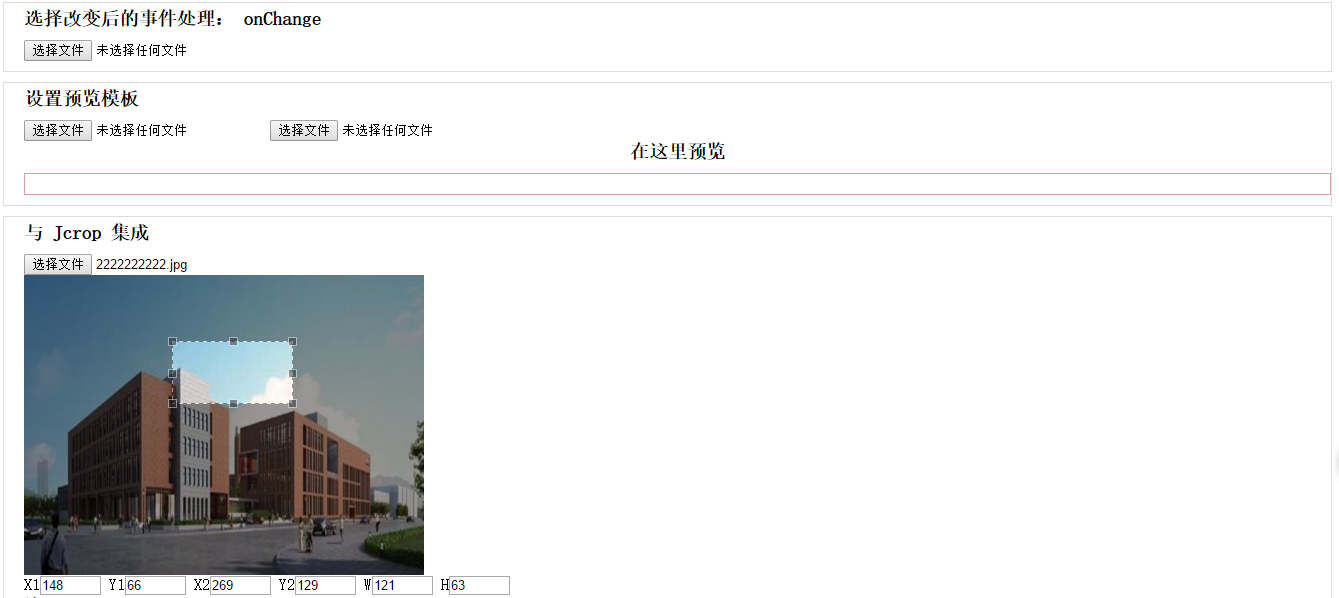
JS上传预览 支持图片裁剪以及获取图片定位参数
支持图片裁剪以及获取图片定位参数<!-- 简单调用 -->
<div class="demo">
<h3>简单调用</h3>
<input id="uploadReview1" type="file" />
</div>
<!-- 在指定的容器中预览 -->
<div class="demo">
<h3>在指定的容器中预览</h3>
<input id="uploadReview2" type="file" />
<div class="content2">
<h3 style="text-align: center;">在这里预览</h3>
<div style="border: 1px solid #dd9f9f; padding: 10px;" id="uploadReview2_content"></div>
</div>
<div class="clear"></div>
</div>
<!-- 指定样式 -->
<div class="demo">
<h3>指定样式</h3>
<input id="uploadReview3" type="file" />
</div><script src="jquery-1.7.1.min.js"></script>
<script src="jquery.imgreview.min.js"></script>
<script src="Jcrop/js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="Jcrop/demo_files/main.css" type="text/css" />
<link rel="stylesheet" href="Jcrop/demo_files/demos.css" type="text/css" />
<link rel="stylesheet" href="Jcrop/css/jquery.Jcrop.css" type="text/css" />
 JS上传预览
JS上传预览 支持图片裁剪以及获取图片定位参数
支持图片裁剪以及获取图片定位参数