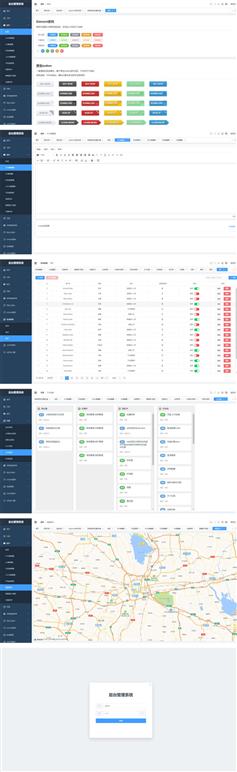
这个小部件设计使用HTML5和CSS3等web技术。它是完全免费下载的,可以直接使用在你的网站上。它有HTML CSS菜单图标和数据小部件可用于web项目。表单的白色和蓝色背景看起来简单而有吸引力。
相关css代码如下,响应式效果请见css样式表
.main ul{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#fcfcfc+0,e7e7e7+56 */
background: #fcfcfc; /* Old browsers */
background: -moz-linear-gradient(top, #fcfcfc 0%, #e7e7e7 56%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #fcfcfc 0%,#e7e7e7 56%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #fcfcfc 0%,#e7e7e7 56%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfcfc', endColorstr='#e7e7e7',GradientType=0 ); /* IE6-9 */
}
.main ul li{
display:inline-block;
border-right: 1px solid #D0D0D0;
float: left;
}
.main ul li a.tooltip{
padding:1em 0;
position:relative;
}
.main ul li.sub a.tooltip{
background:url(../images/img-sp.png) no-repeat 15px 8px;
display: block;
height: 40px;
width: 105px;
}
.main ul li.sub a.tooltip:hover {
background: url(../images/img-sp.png) no-repeat -114px 8px #1370AB;
}
.main ul li.sub1 a.tooltip{
background:url(../images/img-sp.png) no-repeat 15px -43px;
display: block;
height: 40px;
width: 105px;
}
.main ul li.sub1 a.tooltip:hover{
background:url(../images/img-sp.png) no-repeat -114px -43px #1370AB;
}
.main ul li.sub2 a.tooltip{
background:url(../images/img-sp.png) no-repeat 15px -107px;
display: block;
height: 40px;
width: 105px;
}
.main ul li.sub2 a.tooltip:hover{
background:url(../images/img-sp.png) no-repeat -114px -107px #1370AB;
}
.main ul li.sub3 a.tooltip{
background:url(../images/img-sp.png) no-repeat 15px -167px;
display: block;
height: 40px;
width: 105px;
}
.main ul li.sub3 a.tooltip:hover{
background:url(../images/img-sp.png) no-repeat -114px -167px #1370AB;
}
.main ul li.sub4 a.tooltip{
background:url(../images/img-sp.png) no-repeat 15px -226px;
display: block;
height: 40px;
width: 105px;
}
.main ul li.sub4 a.tooltip:hover{
background:url(../images/img-sp.png) no-repeat -114px -226px #1370AB;
}
.main ul li.sub a.tooltip span{
width: 18px;
height: 18px;
border-radius: 25px;
position: absolute;
top: 18%;
left: 55%;
background: #ea0f19;
font-size: 12px;
line-height: 1.5em;
color: #fff;
text-align: center;
}
.main ul li a.tooltip:hover i{
opacity: 1;
bottom:-218%;
background: #f9f9f9;
}
.main ul li a.tooltip i{
width: 165px;
height: auto;
line-height: 20px;
padding: 10px 0 0;
left: 30%;
margin-left: -64px;
font-weight: 400;
font-style: italic;
font-size: 13px;
color:#ea0f19;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
text-align: center;
border: 4px solid #fff;
background: rgba(255,255,255,0.3);
text-indent: 0px;
border-radius: 5px;
position: absolute;
pointer-events: none;
bottom: 100px;
opacity: 0;
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
-webkit-transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-ms-transition:all 0.5s ease-in-out;
transition:all 0.5s ease-in-out;
}
.main ul li a.tooltip i:before,.main ul li a.tooltip i:after {
content: '';
position: absolute;
top: -15px;
left: 45%;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0,0,0,0.1);
transform: rotate(180deg);
}
.main ul li a.tooltip i:after {
top: -14px;
border-top: 10px solid #fff;
transform: rotate(180deg);
}
.main ul li a.tooltip i ul{
text-align:left;
padding:10px;
margin:.5em 0 0;
background: none;
}
.main ul li a.tooltip i ul li{
list-style-type:none;
border-right: none;
margin-bottom:.5em;
color: #719DAB;
display: block;
float: none;
}
.main ul li a.tooltip i ul li a{
font-size:13px;
color:#fff;
}
.main ul li.sub1 a.tooltip:hover i {
bottom:-67% !important;
}
.main ul li.sub4 a.tooltip:hover i {
bottom:-67% !important;
}
.main ul li.sub1 a.tooltip i,.main ul li.sub4 a.tooltip i{
color: #719DAB;
padding: 10px 0;
}
.main ul li.sub2 a.tooltip:hover i {
bottom:-163% !important;
}
.account a{
padding: 10px 20px;
background: #50b308;
color: #fff;
font-size: 14px;
text-decoration: none;
display: block;
margin: 1.2em 0 0 2.1em;
font-weight: 600;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
}
.account a:hover{
background:#ea0f19;
}
.main ul li:nth-child(6) {
border-right:none;
}