
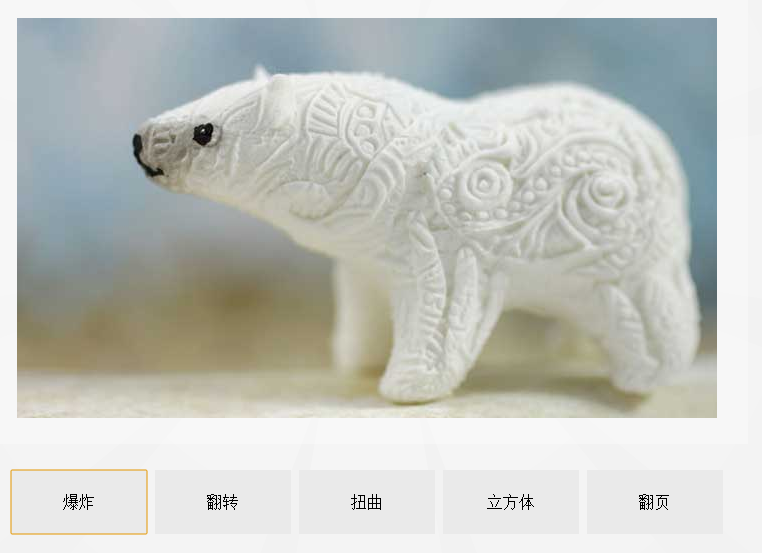
<div id="div1"> <div id="img"></div> <div id="btns"> <input id="btn_explode" type="button" value="爆炸" class="btn_01" /> <input id="btn_tile" type="button" value="翻转" class="btn_02" /> <input id="btn_bars" type="button" value="扭曲" class="btn_03" /> <input id="btn_cube" type="button" value="立方体" class="btn_04" /> <input id="btn_turn" type="button" value="翻页" class="btn_05" /> </div> </div> <div id="burst"> </div> <div style="text-align:center;clear:both;"> <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script> <script src="/follow.js" type="text/javascript"></script> </div>