
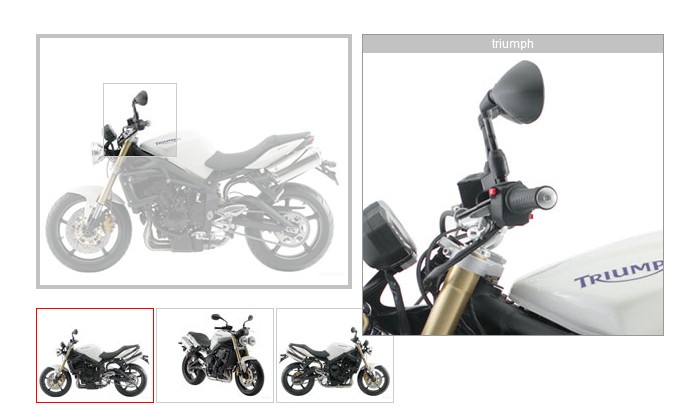
很强大的jquery插件,有6种效果,浏览器兼容性很好 引用js和css<script src="js/jquery-1.5.js" type="text/javascript"></script> <script src="js/jquery.jqzoom-core.js" type="text/javascript"></script> <link rel="stylesheet" href="css/jquery.jqzoom.css" type="text/css">HTML<div class="clearfix"> <ul id="thumblist" class="clearfix"> <li><a class="zoomThumbActive" href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: './imgProd/triumph_small1.jpg',largeimage: './imgProd/triumph_big1.jpg'}"> <img src='imgProd/thumbs/triumph_thumb1.jpg'></a></li> <li><a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: './imgProd/triumph_small2.jpg',largeimage: './imgProd/triumph_big2.jpg'}"> <img src='imgProd/thumbs/triumph_thumb2.jpg'></a></li> <li><a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: './imgProd/triumph_small3.jpg',largeimage: './imgProd/triumph_big3.jpg'}"> <img src='imgProd/thumbs/triumph_thumb3.jpg'></a></li> </ul> </div>JS调用$(document).ready(function () { $('.jqzoom').jqzoom({ zoomType: 'reverse', lens: true, preloadImages: false, alwaysOn: false }); });