
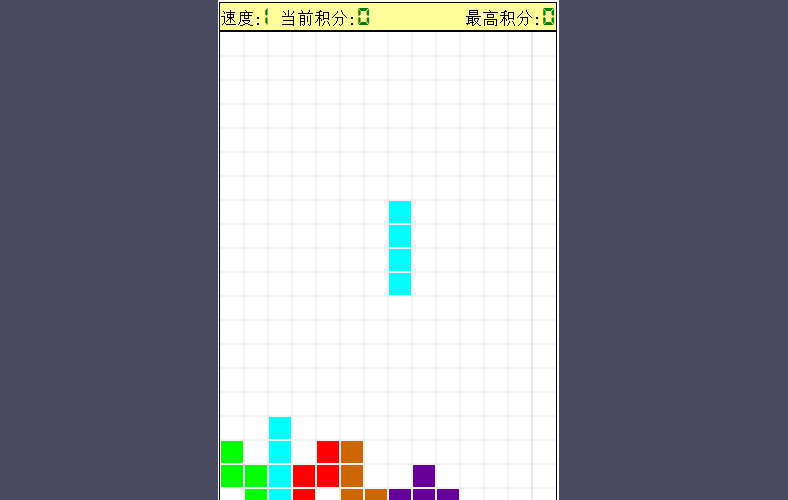
// 定义几种可能出现的方块组合
var blockArr = [
// 代表第一种可能出现的方块组合:Z
[
{x: TETRIS_COLS / 2 - 1 , y:0 , color:1},
{x: TETRIS_COLS / 2 , y:0 ,color:1},
{x: TETRIS_COLS / 2 , y:1 ,color:1},
{x: TETRIS_COLS / 2 + 1 , y:1 , color:1}
],
// 代表第二种可能出现的方块组合:反Z
[
{x: TETRIS_COLS / 2 + 1 , y:0 , color:2},
{x: TETRIS_COLS / 2 , y:0 , color:2},
{x: TETRIS_COLS / 2 , y:1 , color:2},
{x: TETRIS_COLS / 2 - 1 , y:1 , color:2}
],
// 代表第三种可能出现的方块组合: 田
[
{x: TETRIS_COLS / 2 - 1 , y:0 , color:3},
{x: TETRIS_COLS / 2 , y:0 , color:3},
{x: TETRIS_COLS / 2 - 1 , y:1 , color:3},
{x: TETRIS_COLS / 2 , y:1 , color:3}
],
// 代表第四种可能出现的方块组合:L
[
{x: TETRIS_COLS / 2 - 1 , y:0 , color:4},
{x: TETRIS_COLS / 2 - 1, y:1 , color:4},
{x: TETRIS_COLS / 2 - 1 , y:2 , color:4},
{x: TETRIS_COLS / 2 , y:2 , color:4}
],
// 代表第五种可能出现的方块组合:J
[
{x: TETRIS_COLS / 2 , y:0 , color:5},
{x: TETRIS_COLS / 2 , y:1, color:5},
{x: TETRIS_COLS / 2 , y:2, color:5},
{x: TETRIS_COLS / 2 - 1, y:2, color:5}
],
// 代表第六种可能出现的方块组合 : 条
[
{x: TETRIS_COLS / 2 , y:0 , color:6},
{x: TETRIS_COLS / 2 , y:1 , color:6},
{x: TETRIS_COLS / 2 , y:2 , color:6},
{x: TETRIS_COLS / 2 , y:3 , color:6}
],
// 代表第七种可能出现的方块组合 : ┵
[
{x: TETRIS_COLS / 2 , y:0 , color:7},
{x: TETRIS_COLS / 2 - 1 , y:1 , color:7},
{x: TETRIS_COLS / 2 , y:1 , color:7},
{x: TETRIS_COLS / 2 + 1, y:1 , color:7}
]
];