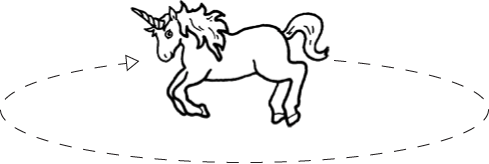
最近我需要动画围成一个圈。
在那之前我从来没有想到,没有一个明显的解决方案。所以我想出了一个方法,一个插件。
特性
你可以声明速度、高度和宽度。这些都是很明显的/标准/预期参数这样的插件。
sizeAdjustment:比例调整。默认是100(保持不变)。低于100 =收缩这一比例在中途点,然后备份。高于100 =增加的这一比例的中间点,然后回去。
参数:$(“#”).circulate(“停止”);
zIndexValue:接收一个数组的四个数值。这些值设置z - index CSS属性在每个四分的动画。
$("#anything").circulate({
speed: 400, // Speed of each quarter segment of animation, 1000 = 1 second
height: 200, // Distance vertically to travel
width: 200, // Distance horizontally to travel
sizeAdjustment: 100, // Percentage to grow or shrink
loop: false, // Circulate continuously
zIndexValues: [1, 1, 1, 1], // Sets z-index value at each stop of animation
});