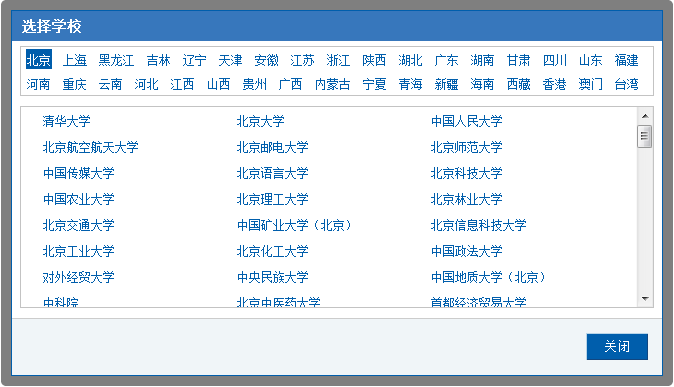
简单使用方法
1、引用js
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script src="js/school.js" type="text/javascript"></script>
2、调用
function initSchool(provinceID) {
//原先的学校列表清空
$('#choose-a-school').html('');
var schools = schoolList[provinceID - 1].school;
for (i = 0; i < schools.length; i++) {
$('#choose-a-school').append('<a href="javascript:void(0);" class="school-item" school-id="' + schools[i].id + '">' + schools[i].name + '</a>');
}
//添加大学列表项的click事件
$('.school-item').bind('click', function() {
var item = $(this);
var school = item.attr('school-id');
//更新选择大学文本框中的值
$('#school-name').val(item.text());
//关闭弹窗
hide();
});
}