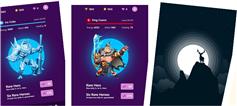
效果非常酷的jQuery和css3全屏背景模糊的轮播图插件。该轮播图插件在图片切换的时候,页面背景也会切换到该图片的大图,并将该大图片使用CSS进行模糊处理,效果非常炫酷。
注意:该3d旋转互动插件已经在Chrome, Firefox, Safari,IE10的桌面和移动设备浏览器测试通过。
HTML结构
要使用这个轮播图插件,需要在html的头部引入jQuery和jquery.immersive-slider.js以及immersive-slider.css文件。
<div class="main">
...
<div id="immersive_slider">
<div class="slide" data-blurred="<<background-image-url>>">
...
</div>
<div class="slide" data-blurred="<<background-image-url>>">
...
</div>
...
<a href="#" class="is-prev">«</a>
<a href="#" class="is-next">»</a>
</div>
</div>
容器.main将被用于显示模糊背景图像。你可以在.immersive_slider中放置你喜欢的多张轮播图。不要忘记将data-blurred修改为模糊图片的URL。
JAVASCRIPT
通过下面的jQuery代码来调用插件:
$("#immersive_slider").immersive_slider({
animation: "fade",
slideSelector: ".slide",
container: ".main",
cssBlur: false,
pagination: true,
loop: true,
autoStart: 5000
});
下面来说明一下这些参数:
animation:该参数用于设置轮播图的动画效果。对于水平轮播图,可以设置的值有:“fade”, “slide”, “bounce”。对于垂直轮播图,你可以设置:“slideUp”或“bounceUp”。默认值是“slide”。
slideSelector:如果你的页面中已经使用了.slide这个class,你可以通过该参数来自定义轮播图的class。
container:该参数用于定义背景图像模糊容器。在上面的设置中,背景模糊容器为.main的div。你可以自定义它,但是一定要确保它包裹着轮播图。
cssBlur:这是一个实验性的参数。如果你不想在每一个轮播图上都使用新的data-blurred属性,你可以设置它为true。
pagination:该参数设置是否使用分页,true为使用。
loop:该参数用于设置轮播图是否循环。默认为true。
autoStart:该参数用于设置轮播图自动播放的时间间隔。设置为0或flase则表示不自动播放。默认值为5000ms。
实验性的属性:CSSBlur
这个插件可以模糊图像,将它们作为背景图片,而无需你为每一个轮播图的图片都设置背景图。它使用的是CSS3的Filter,但它只能在Chrome上工作。如果你想试一下这个功能,按下面操作:
<div class="main">
...
<div id="immersive_slider">
<div class="slide">
<img src="<<background-image-url>>">
...
</div>
<div class="slide">
<img src="<<background-image-url>>">
...
</div>
...
</div>
</div>
JS
$("#immersive_slider").immersive_slider({
cssBlur: true
});
现在,轮播图插件将使用它找到的第一张图和CSS3来制作背景模糊效果。
公共方法
为了使开发者更加容易控制这个轮播图插件,插件中添加了几个用于控制前后轮播的公共方法。
$.fn.moveNext()
该方法可以导航到下一张轮播图片。
$("#immersive_slider").mmoveNextoveUp();
$.fn.movePrev()
该方法可以导航到前一张轮播图片。
$("#immersive_slider").movePrev();