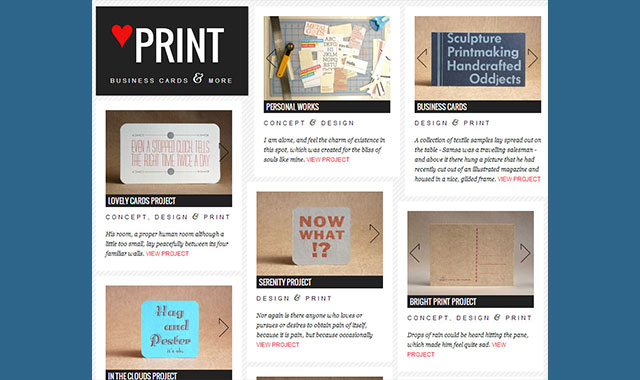
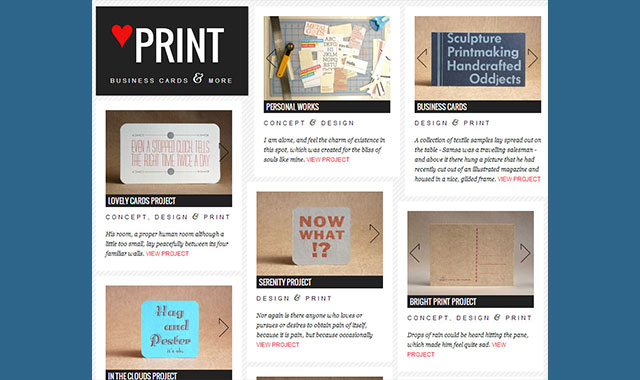
 图1
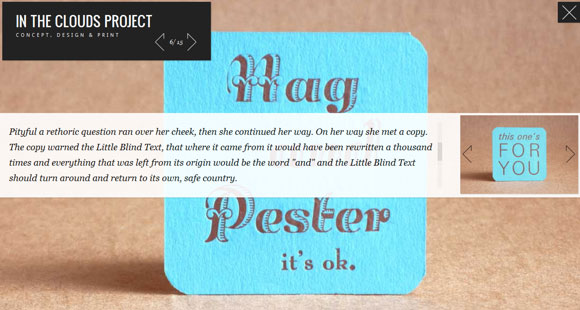
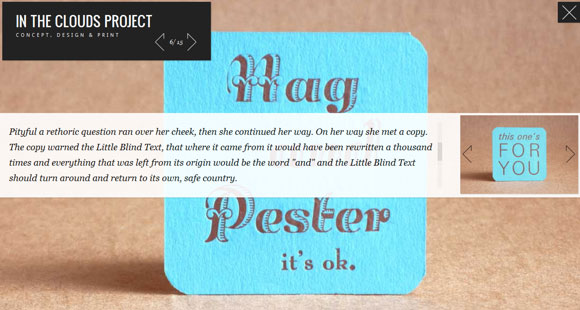
图1 图2
图2用jQuery Masonry和css3制作的全屏响应式瀑布流网格布局插件。该插件布局采用流行的瀑布流布局,当点击查看更多链接,会切换到该项目的全屏幻灯片模式,在幻灯片模式下可以浏览所有的图片和信息。
HTML结构
其中一个项目的html结构如下:
<div class="item block" data-bgimage="images/1.jpg">
<div class="thumbs-wrapper">
<div class="thumbs">
<img src="images/thumbs/1.jpg"/>
<img src="images/thumbs/2.jpg"/>
</div>
</div>
<h2 class="title">Personal Works</h2>
<p class="subline">Concept <span class="fancy">&</span> Design</p>
<div class="intro">
<p>
Some short introduction
<a href="#" class="more_link">View project</a>
</p>
</div>
<div class="project-descr">
<p>A longer description...</p>
</div>
</div>
在全屏模式下我们使用了jQuery模板:
<script id="fullviewTmpl" type="text/x-jquery-tmpl">
{{html bgimage}}
<div class="full-view">
<span class="full-view-exit">Exit full screen view</span>
<div class="header">
<h2 class="title">${title}</h2>
<div class="full-nav">
<span class="full-nav-prev">Previous</span>
<span class="full-nav-pages">
<span class="full-nav-current">${current}</span>/
<span class="full-nav-total">${total}</span>
</span>
<span class="full-nav-next">Next</span>
</div>
<p class="subline">${subline}</p>
<span class="loading-small"></span>
</div>
<div class="project-descr-full">
<div class="thumbs-wrapper">
<div class="thumbs">{{html thumbs}}</div>
</div>
<div class="project-descr-full-wrapper">
<div class="project-descr-full-content">
{{html description}}
</div><!-- project-descr-full-content -->
</div>
</div><!-- project-descr-full -->
</div><!-- full-view -->
</script>
当我们点击“View Project”链接后,全屏幻灯片模式将被调用,如图2
 图1
图1 图2
图2