
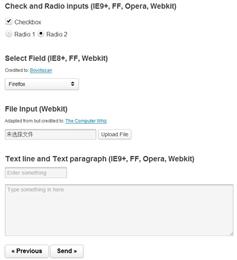
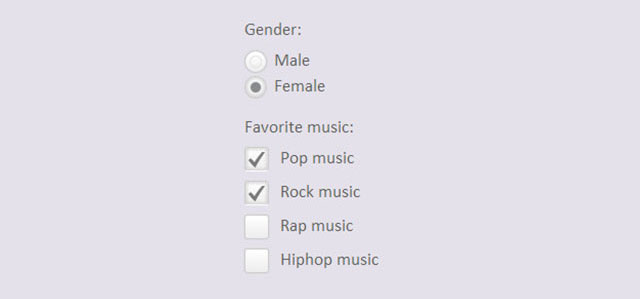
一款使用jQuery和css3制作的单选框和复选框美化效果的插件。该美化效果插件代码小巧简洁,最为显眼的效果是复选框选中时小勾的旋转效果。 HTML<div class="wrapper"> <ul> <li><p>Gender:</p></li> <li><input type="radio" name="radio-btn" />Male</li> <li><input type="radio" name="radio-btn" />Female</li> </ul> <ul> <li><p>Favorite music:</p></li> <li> <input type="checkbox" name="check-box" /> <span>Pop music</span> </li> <li> <input type="checkbox" name="check-box" /> <span>Rock music</span> </li> <li> <input type="checkbox" name="check-box" /> <span>Rap music</span> </li> <li> <input type="checkbox" name="check-box" /> <span>Hiphop music</span> </li> </ul> </div>使用jQuery切换动画效果 引入jQuery文件。<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>$('input[name="radio-btn"]').wrap('<div class="radio-btn"><i></i></div>'); $(".radio-btn").on('click', function () { var _this = $(this), block = _this.parent().parent(); block.find('input:radio').attr('checked', false); block.find(".radio-btn").removeClass('checkedRadio'); _this.addClass('checkedRadio'); _this.find('input:radio').attr('checked', true); }); $('input[name="check-box"]').wrap('<div class="check-box"><i></i></div>'); $.fn.toggleCheckbox = function () { this.attr('checked', !this.attr('checked')); } $('.check-box').on('click', function () { $(this).find(':checkbox').toggleCheckbox(); $(this).toggleClass('checkedBox'); });