<link type="text/css" rel="stylesheet" href="css/timeline.css"/>
<script type="text/javascript" src="scrippt/jquery-1.8.1.min.js"></script>
<script type="text/javascript">
$(function(){
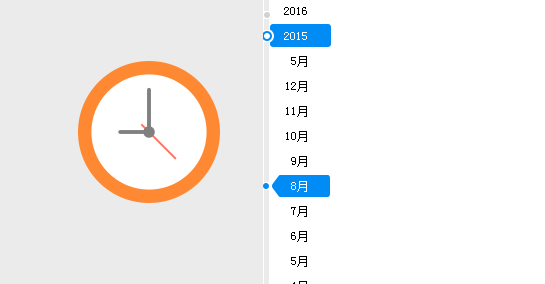
//隐藏所有子栏目(除第一个栏目外)
$(".year:not(:first)").find(".month").hide();
//点击大栏目
$(".year>li").click(function(){
$("li.active",$(this).parent()).removeClass("active");
$(this).addClass("active");
$("ul>li:first",this).addClass("active");
});
$(".month>li").click(function(){
var $ul=$(this).parent();
$ul.find(".active").removeClass("active");
$(this).addClass("active");
return false;
});
});
</script>