添加以下HTML页面在<body>标记内的任何地方
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li class="iamenu-sub"><a href="#">Our clients</a>
<ul>
<li><a href="#">Asana</a></li>
<li><a href="#">Basecamp</a></li>
<li><a href="#">Jira</a></li>
<li><a href="#">Teamwork</a></li>
<li><a href="#">Wunderlist</a></li>
</ul>
</li>
<li><a href="#">Process</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
引用js组件
<script src="js/jquery.min.js"></script>
<script src="js/animenu.min.js"></script>
创建菜单实例:
<script type="text/javascript">
$(function(){
new IncodedAniMenu('#menu');
});
</script>
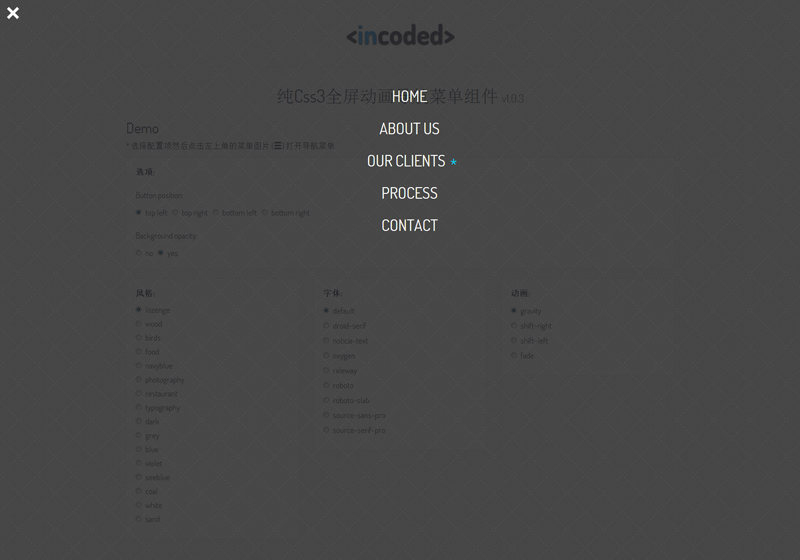
菜单组件包含选项,你可以很容易地更改菜单:
<script type="text/javascript">
$(function(){
new IncodedAniMenu('#menu', {
theme: 'typography',
font: 'roboto',
animation: 'fade',
opacity: true,
button_position: 'right'
});
});
</script>
也有其他选项可以使用:
new IncodedAniMenu('#menu', {
opacity: true
});new IncodedAniMenu('#menu', {
button_position: { top: 480, left: 360 }
});