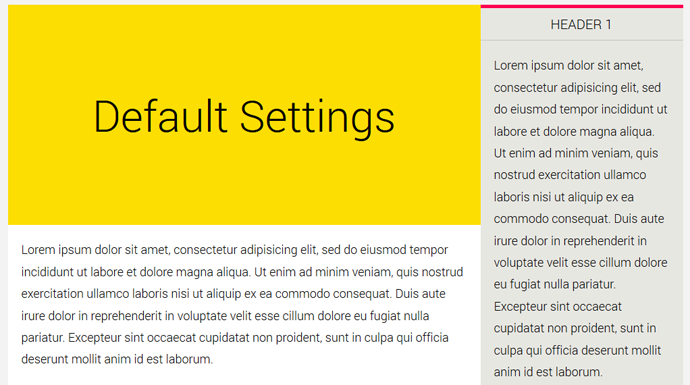
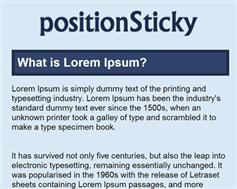
在我们进行web前端开发中,有时会根据页面设计排版的需要对某一区域的元素进行位置的固定,目前最常见的就是对侧边栏或者菜单栏位置的固定。当文章区域进行上下滚动时它们会一直固定在一个相对的位置,这样做可以说在一定程度上方便了用户的直接点击。
目前采用较多的就是固定菜单栏,它被广泛的运用到单页设计当中,所以今天向大家分享一款非常实用的实用的jquery固定位置特效,它可以固定网页中的任何元素,包括菜单栏,侧边栏,以及网页链接元素等等。
使用方法
引用插件和相关文件
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.autofix_anything.js"></script>
<link rel="stylesheet" type="text/css" href="css/autofix_anything.css" />
调用
$(document).ready(function () {
$(".sidebar").autofix_anything();
});