
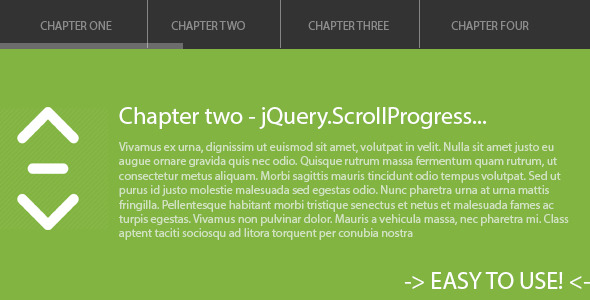
jQuery.ScrollProgress 单页滚动带进度条效果插件。 用法很简单,基础用法$(document).ready(function(){ $('.scroll-sections').scrollProgress(); });带参数的用法$(document).ready(function(){ $('.scroll-sections').scrollProgress({ trackHeight : 3, trackColor: '#333333', offset : -200 }); });