
适用方法
引用js
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script type="text/javascript" src="js/superslide.2.1.js"></script>
css样式
.slider {
width:100%;
min-width:980px;
height:335px;
position:relative;
overflow:hidden;
background:#fff;
text-align:center;
}
.slider .bd {
width:980px;
position:absolute;
left:50%;
margin-left:-490px
}
.slider .bd li {
width:980px;
overflow:hidden;
}
.slider .bd li img {
display:block;
width:980px;
height:335px;
}
.slider .tempWrap {
overflow:visible !important
}
.slider .tempWrap ul {
margin-left:-980px !important;
}
.slider .hd {
position:absolute;
width:100%;
left:0;
z-index:1;
height:8px;
bottom:20px;
text-align:center;
}
.slider .hd li {
display:inline-block;
*display:inline;
zoom:1;
width:8px;
height:8px;
line-height:99px;
overflow:hidden;
background:url(images/slider-btn.png) 0 -10px no-repeat;
margin:0 5px;
cursor:pointer;
filter:alpha(opacity=60);
opacity:0.6;
}
.slider .hd li.on {
background-position:0 0;
filter:alpha(opacity=100);
opacity:1;
}
.slider .pnBtn {
position:absolute;
z-index:1;
top:0;
width:100%;
height:335px;
cursor:pointer;
}
.slider .prev {
left:-50%;
margin-left:-490px;
}
.slider .next {
left:50%;
margin-left:490px;
}
.slider .pnBtn .blackBg {
display:block;
position:absolute;
left:0;
top:0;
width:100%;
height:335px;
background:#000;
filter:alpha(opacity=50);
opacity:0.5;
}
.slider .pnBtn .arrow {
display:none;
position:absolute;
top:0;
z-index:1;
width:60px;
height:335px;
}
.slider .pnBtn .arrow:hover {
filter:alpha(opacity=60);
opacity:0.6;
}
.slider .prev .arrow {
right:0;
background:url(images/slider-arrow.png) -120px 0 no-repeat;
}
.slider .next .arrow {
left:0;
background:url(images/slider-arrow.png) 0 0 no-repeat;
}
html
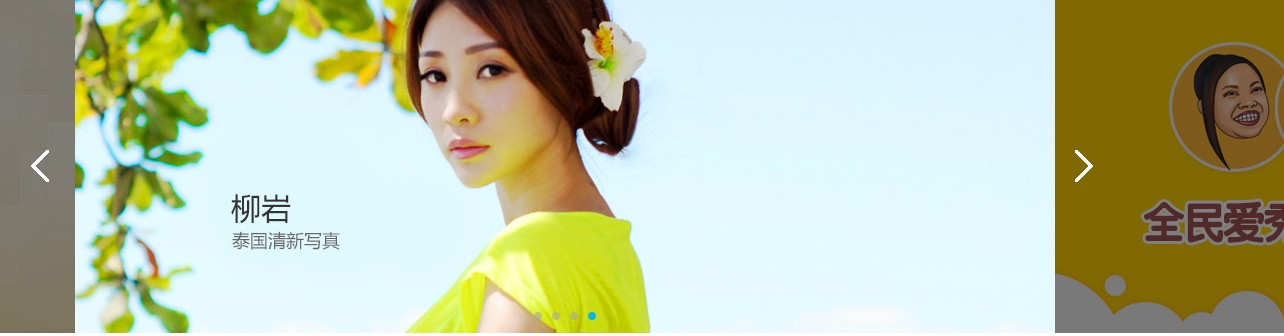
<div class="slider">
<div class="bd">
<ul>
<li><a target="_blank" href="/">
<img src="images/1.jpg" /></a></li>
<li><a target="_blank" href="/">
<img src="images/2.jpg" /></a></li>
<li><a target="_blank" href="/">
<img src="images/3.jpg" /></a></li>
<li><a target="_blank" href="/">
<img src="images/4.jpg" /></a></li>
</ul>
</div>
<div class="hd">
<ul>
</ul>
</div>
<div class="pnBtn prev">
<span class="blackBg"></span><a class="arrow" href="javascript:void(0)"></a>
</div>
<div class="pnBtn next">
<span class="blackBg"></span><a class="arrow" href="javascript:void(0)"></a>
</div>
</div>
js
<script type="text/javascript">
jQuery(".slider .bd li").first().before(jQuery(".slider .bd li").last());
jQuery(".slider").hover(function () {
jQuery(this).find(".arrow").stop(true, true).fadeIn(300)
}, function () {
jQuery(this).find(".arrow").fadeOut(300)
});
jQuery(".slider").slide(
{ titCell: ".hd ul", mainCell: ".bd ul", effect: "leftLoop", autoPlay: true, vis: 3, autoPage: true, trigger: "click" }
);
</script>