gizmoMenu可以控制您的网站右键菜单,许您扩展gizmoMenu只要你喜欢。
Example 1. 整个页面
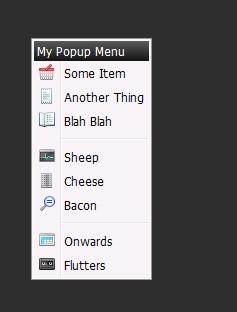
右键单击任何这个页面上的地方会看到一个简单的下拉菜单。所有的HTML的上下文菜单 直接在页面上,所以你可以定制它,只要你喜欢。
Example 2. 汉堡风格菜单
gizmoMenu还包括一个汉堡包风格上下文菜单。这个上下文菜单称为特定容器——右击图像 打开gizmoMenu。
Example 3. 水平菜单
gizmoMenu带有水平菜单,可以很容易地扩展成一个完整的 下拉或大型上下文菜单。就是右键单击图片看到的例子。
安装
只需要引用这些文件:
<link rel="stylesheet" href="css/gizmoMenu.css" type="text/css" />
<script src="js/jquery-2.1.3.min.js">
<script src="js/gizmoMenu.js">
使用
当页面加载时调用gizmoMenu元素,给您希望使用的名称提供菜单样式:
$(document).ready(function(){
$('body').gizmoMenu({
'menu':'gizmoDropDown'
});
});
还包括6预设颜色可供选择:gizmoMenu_green、gizmoMenu_red gizmoMenu_purple, gizmoMenu_blue、gizmoMenu_pink gizmoMenu_gray