


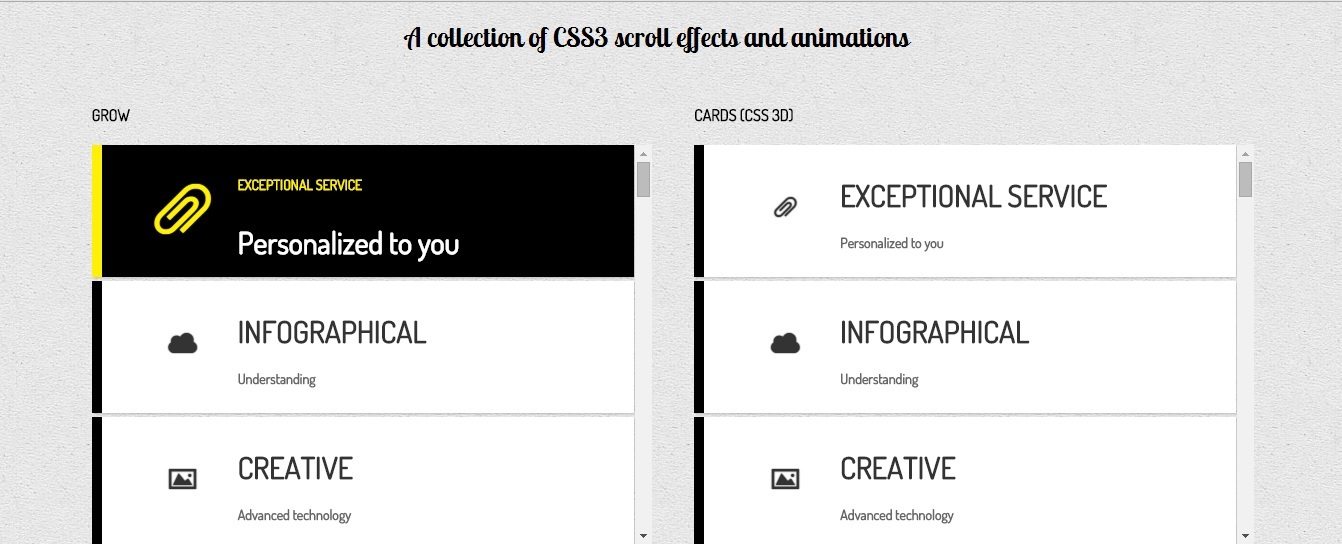
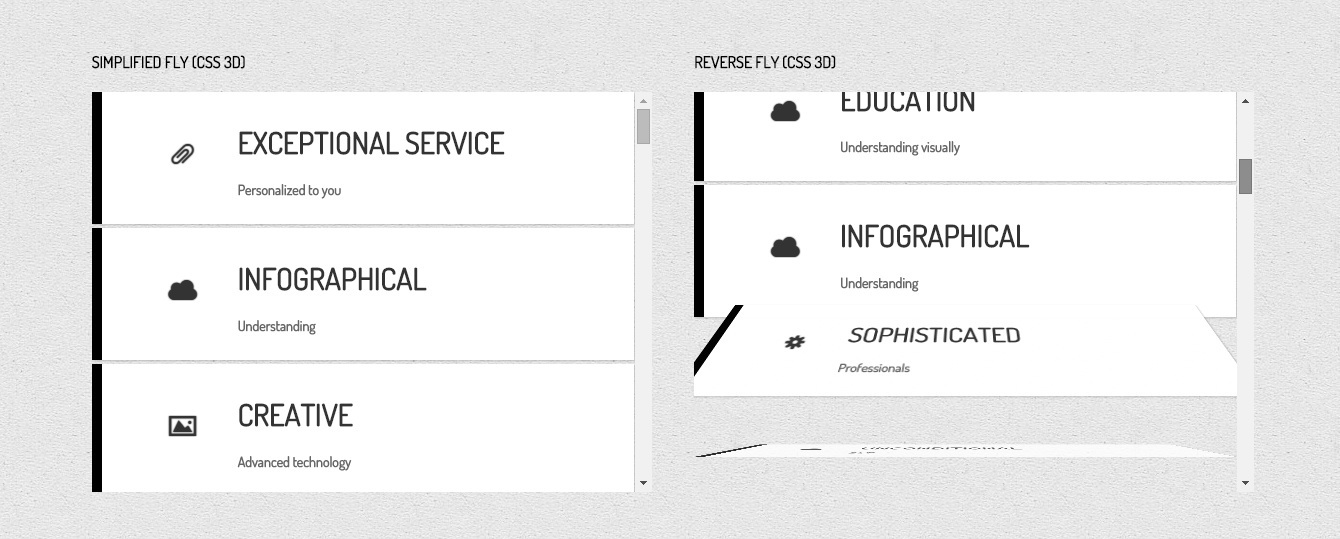
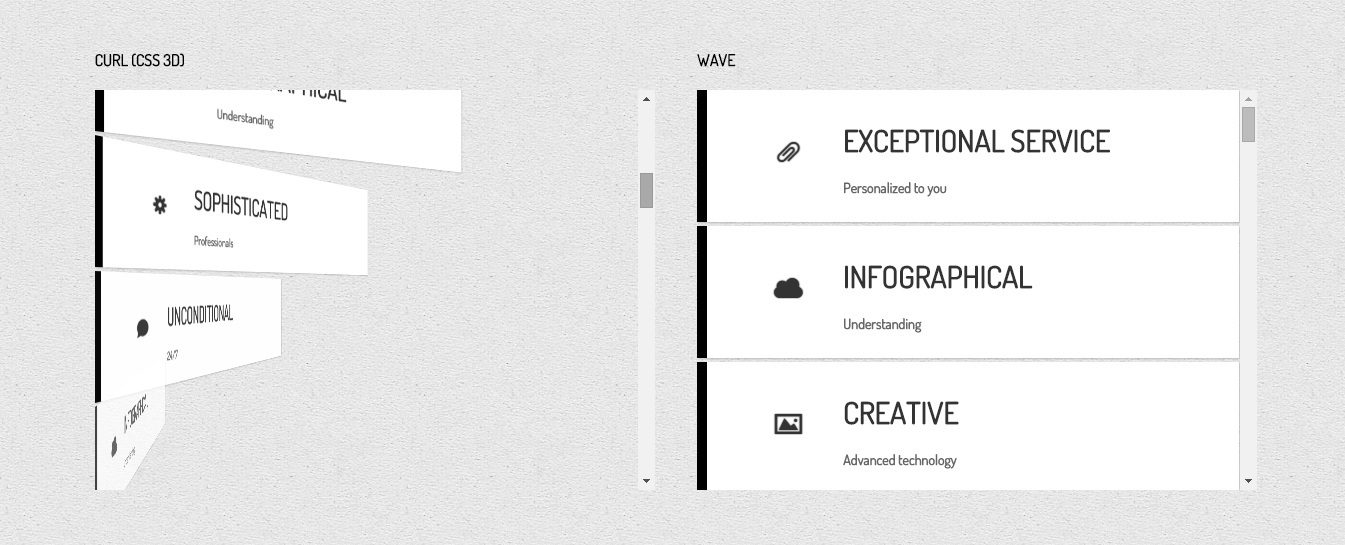
使用方法 引用css文件<link rel="stylesheet" href="css/stroll.css">js插件和调用<script src="js/stroll.min.js"></script> <script> stroll.bind( '#main ul' ); </script>HTML代码<ul class="grow ca-menu"> <li>..........</li> <li>..........</li> <li>..........</li> </ul>提供了这些动画效果grow、cards 、curl 、wave 、flip 、fly 、fly-simplified、fly-reverse