
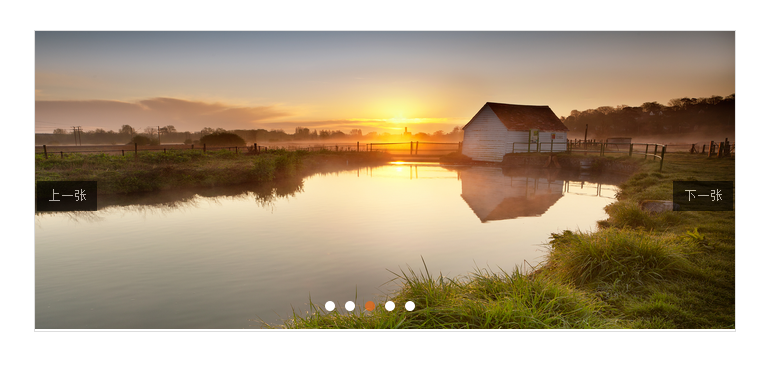
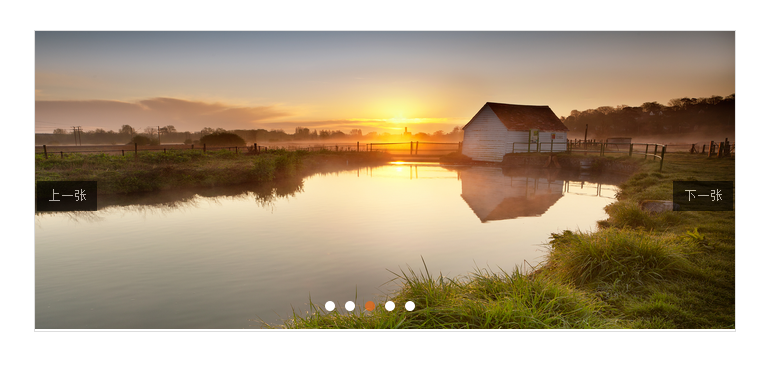
简洁大气的jQuery带有圆点的图片轮播特效,原创,非常实用,兼容ie8<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>index</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="css/common.css" rel="stylesheet">
<script src="jquery-1.8.1.min.js" type="text/javascript"></script>
<script src="javascript/slide.js"></script>
</head>
<body>
<div class="wrapper clearfix">
<div class="pageContent">
<div id="pic1" class="pic" style="margin:100px auto;">
<ul id="slideName1" class="sildebar clearfix">
<li style="background:#4390EE"><a href=""><img src="images/img1.jpg" alt="图片一" width="100%" height="300px"></a></li>
<li style="background:#CA4040"><a href=""><img src="images/img2.jpg" alt="图片二" width="100%" height="300px"></a></li>
<li style="background:#FF8604"><a href=""><img src="images/img3.jpg" alt="图片三" width="100%" height="300px"></a></li>
<li style="background:#4e8a00"><a href=""><img src="images/img4.jpg" alt="图片四" width="100%" height="300px"></a></li>
<li style="background:#ff0"><a href=""><img src="images/img5.jpg" alt="图片五" width="100%" height="300px"></a></li>
</ul>
<a href="javascript:void(0)" class="btn-focus prev"> 上一张 </a>
<a href="javascript:void(0)" class="btn-focus next">下一张</a>
</div>
</div>
</div>
</body>
</html>
//点击圆点时,进行切换
$('#pic1 .focusBox li').click(function(){
index = $('#pic1 .focusBox li').index(this);
showPic(index);
}).eq(0).trigger('click');
$('#pic1 .sildebar').css("width",sWidth * (len));
//定时器,定时进行切换
$('#pic1').hover(function(){
clearInterval(timer);
},function(){
timer = setInterval(function(){
showPic(index);
index++;
if(index == len){index = 0;}
},3000);
}).trigger('mouseleave');
function showPic(index){
var nowLeft = -index * sWidth;
$('#pic1 .sildebar').stop(true,false).animate({left:nowLeft},500);
$('#pic1 .focusBox li').removeClass('cur').eq(index).addClass('cur');
//$('.sildebar li').eq(index).fadeIn(800).siblings().hide();//淡出淡入效果
}
.pic{
position:relative;
width:700px;
height:300px;
overflow:hidden;
border:1px #ddd solid;
margin:10px;
}
.pic .sildebar{
width:100%;
position:absolute;
top:0;
height:298px;
}
.pic .sildebar li{
float:left;
width:700px;
overflow:hidden;
height:100%;
}
img{border:none;}
.focusBox {
position: absolute;
bottom: 20px;
width: 120px;
left: 50%;
margin-left: -60px;
}
.focusBox li{
float:left;
margin-right:10px;
width:10px;
height:10px;
border-radius:10px;
background:#fff;
cursor:pointer;
}
.focusBox li.cur{
background:#f60;
opacity:0.6;
filter:alpha(opacity=60);
}
.btn-focus{
position:absolute;
display:block;
width:60px;
height:30px;
background-color:#000;
opacity:0;
filter:alpha(opacity=0);
text-align: center;
color:#fff;
line-height:30px;
text-decoration:none;
}
.prev{
left:2px;
top:50%;
}
.next{
right:2px;
top:50%;
}