
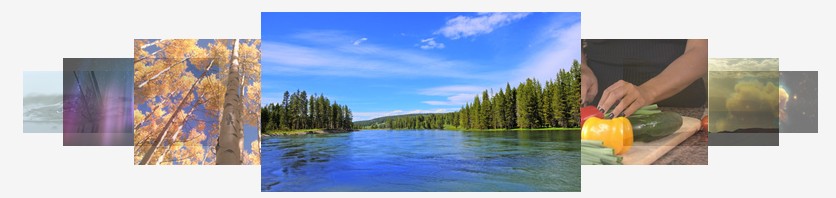
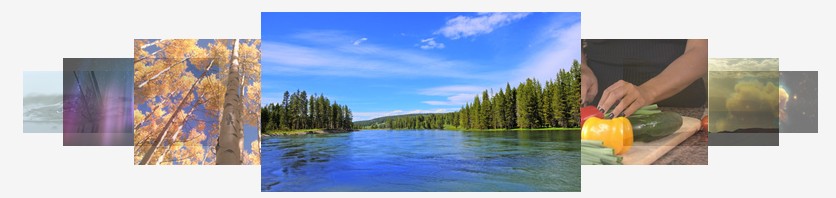
jQuery水轮旋转木马插件可以显示图片与级联“水车”效应。它可以水平或垂直位置,它的外观可以显著改变。
回调函数可以用来有计划地触发Lightbox-type效果,或具体内容加载到另一个地区的网站,比如一个图像描述。
JavaScript
<!-- note: should work with jQuery 1.4 and up -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js">
<script type="text/javascript" src="/jquery.waterwheelCarousel.min.js">
<script type="text/javascript">
$(document).ready(function() {
$("#carousel").waterwheelCarousel({
// include options like this:
// (use quotes only for string values, and no trailing comma after last option)
// option: value,
// option: value
});
});
</script>
CSS
#carousel {
width:800px;
height: 300px;
display: relative;
}
#carousel img {
display: hidden; /* hide images until carousel prepares them */
cursor: pointer; /* not needed if you wrap carousel items in links */
}
HTML
<div id="carousel">
<img src="/image1.jpg" alt="Image 1" />
<img src="/image2.jpg" alt="Image 2" />
<img src="/image3.jpg" alt="Image 3" />
<img src="/image4.jpg" alt="Image 4" />
<img src="/image5.jpg" alt="Image 5" />
</div>