

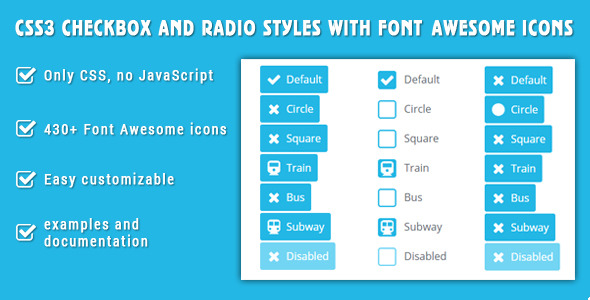
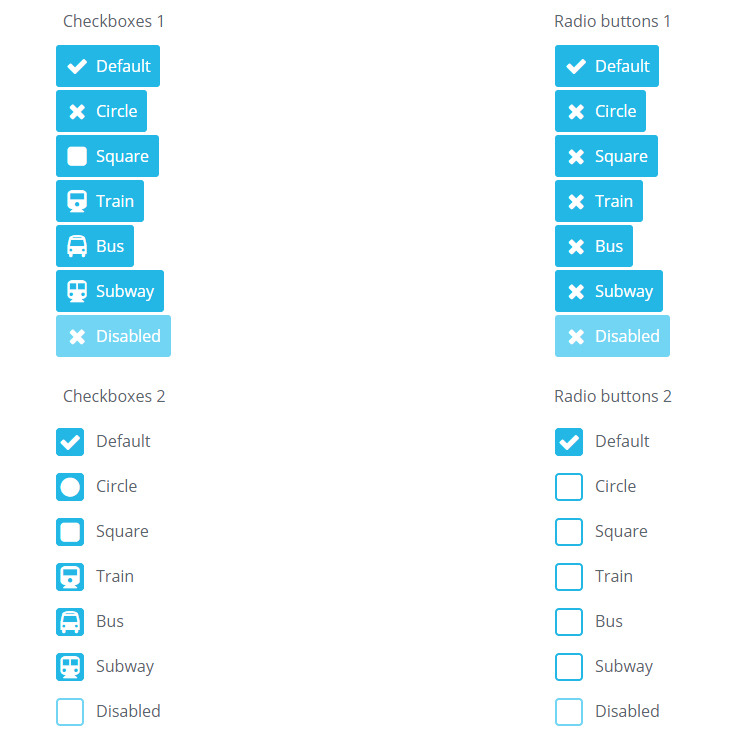
使用方法 引用Font Awesome文件<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/>引用主样式文件<link rel="stylesheet" href="/yourPath/radiocheck.min.css"/>调用<input type="checkbox" class=" radiocheck" name="checkbox" id="checkbox" /><label class=" full small right" for="checkbox">Checkbox</label>