

引用文件
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/vlightbox1.css" type="text/css" />
<link rel="stylesheet" href="css/visuallightbox.css" type="text/css" media="screen" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/visuallightbox.js" type="text/javascript"></script>
html
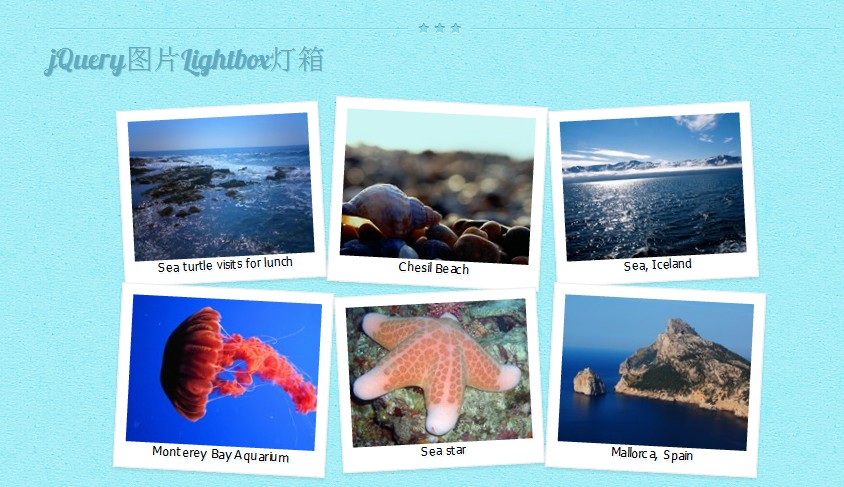
<div id="vlightbox1" align="center">
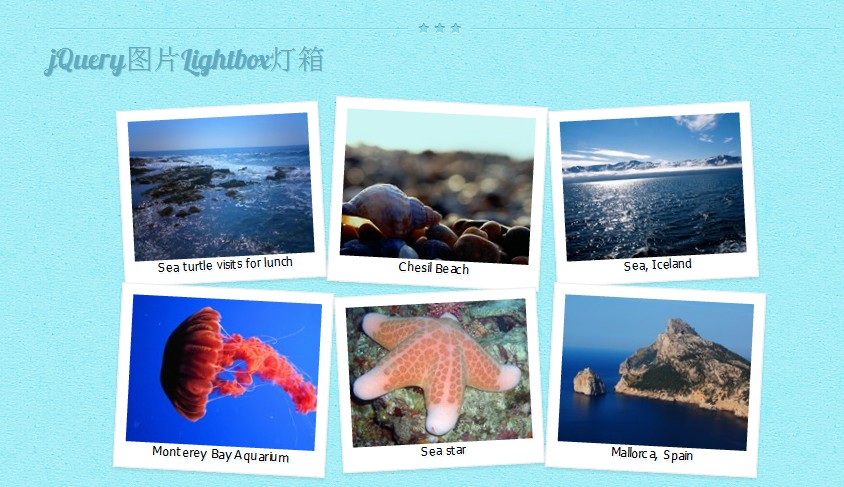
<a class="vlightbox1" href="images/1.jpg" title="Sea turtle visits for lunch">
<img src="images/img/1.jpg" alt="Sea turtle visits for lunch"/>Sea turtle visits for lunch</a>
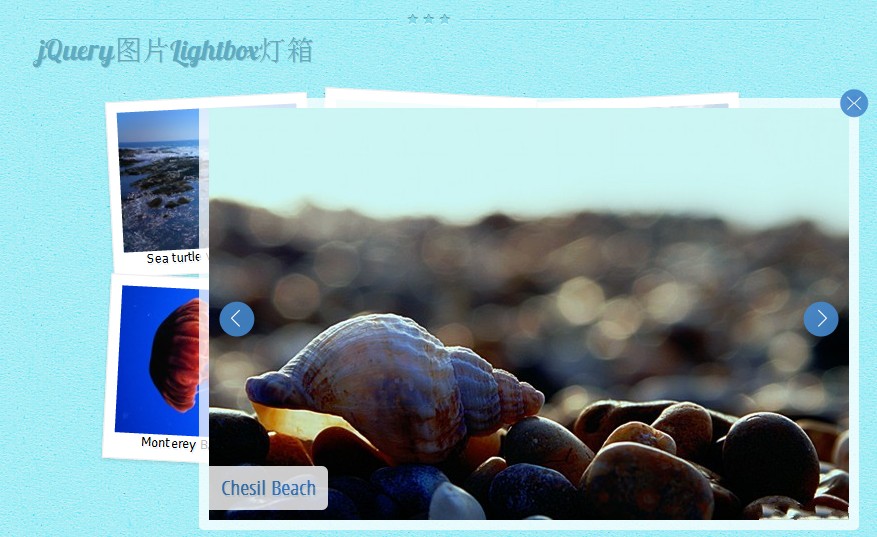
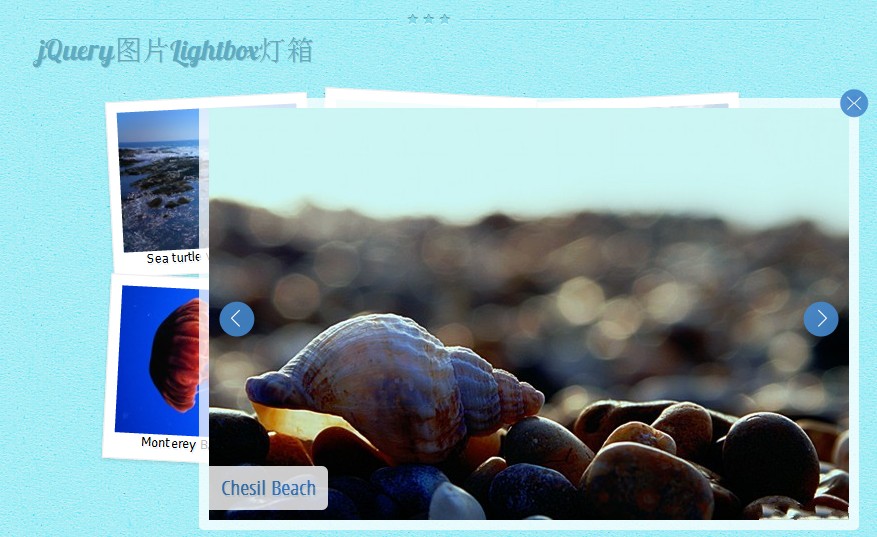
<a class="vlightbox1" href="images/2.jpg" title="Chesil Beach">
<img src="images/img/2.jpg" alt="Chesil Beach"/>Chesil Beach</a>
<a class="vlightbox1" href="images/4.jpg" title="Sea, Iceland">
<img src="images/img/4.jpg" alt="Sea, Iceland"/>Sea, Iceland</a>
<a class="vlightbox1" href="images/5.jpg" title="Monterey Bay Aquarium">
<img src="images/img/5.jpg" alt="Monterey Bay Aquarium"/>Monterey Bay Aquarium</a>
<a class="vlightbox1" href="images/6.jpg" title="Sea star">
<img src="images/img/6.jpg" alt="Sea star"/>Sea star</a>
<a class="vlightbox1" href="images/9.jpg" title="Mallorca, Spain">
<img src="images/img/9.jpg" alt="Mallorca, Spain"/>Mallorca, Spain</a>
<a class="vlb" href="/">Lightbox Images by VisualLightBox.com v5.3</a>
</div>