

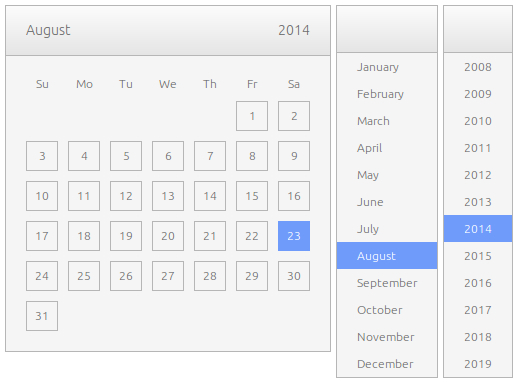
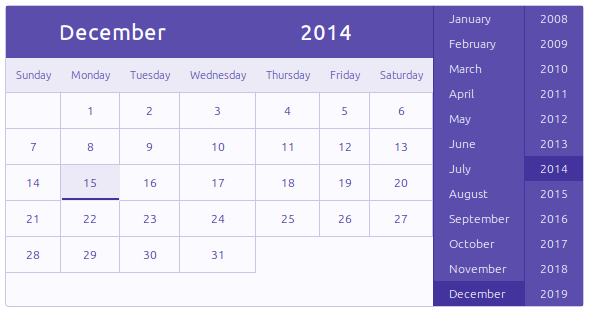
使用方法
<html>
<head>
<title>tgl.js</title>
<script type="text/javascript" src="js/tgl.0.10.min.js"></script>
</head>
<body>
<form method='get'>
<input type='text' id='tes1' value='' name='tes1'>
</form>
<script>
tgl({
input : 'tes1',
clasStyle : 'theme4-pack1-blue',
shortDay : '3'
});
</script>
</body>
</html>