Cupidify是一个很棒的背景插件,这个插件可以在你的网站上添加额外的动画效果。你甚至会惊讶动画效果是如此的生动,很容易使用,不需要额外的改动,只要把CSS和javascript引用就可以了,不要错过这款插件,情人节到来之前使用它吧!!!
第一步,在头部引用样式
<link href="dist/css/jquery.cupidify.min.css" rel="stylesheet"/>
第二步,在头部引用js文件
<script src="dist/js/jquery.cupidify.min.js"></script>
第三步,初始化插件
$("body").cupidify();
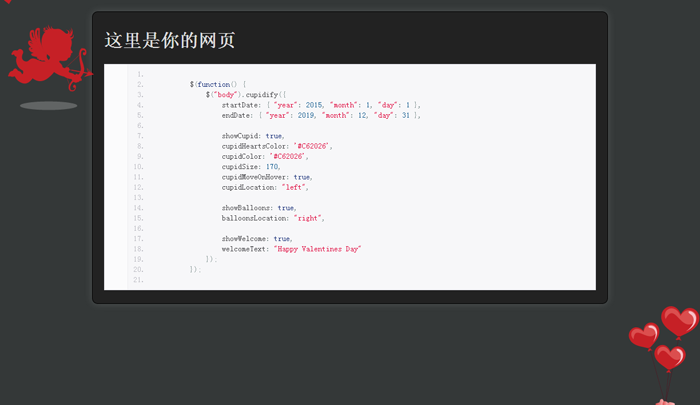
有很多的选择,可以传递到初始化器,例如
$(function () {
$("body").cupidify({
startDate: {"year": 2015, "month": 2, "day": 13},
endDate: {"year": 2015, "month": 2, "day": 15},
showCupid: true,
cupidHeartsColor: '#C62026',
cupidColor: '#C62026',
cupidSize: 170,
cupidMoveOnHover: true,
cupidLocation: "left",
showBalloons: true,
balloonsLocation: "right",
showWelcome: true,
welcomeText: "Happy Valentines Day"
});
});