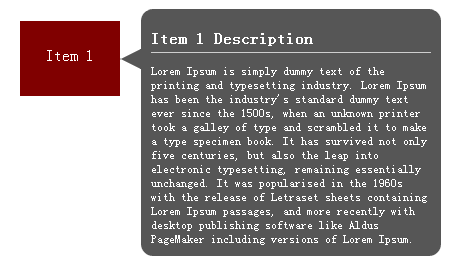
一个简单的动画悬停提示jQuery插件
使用
HTML
<div class="your_selector">
<div class="tooltip_description"
style="display:none;"
title="No worries">
Help is on the way.
</div>
</div>
JavaScript
$("div.your_selector").tooltip();
配置选项
// Configuration options with defaults listed below.
'dialog_content_selector' : 'div.tooltip_description'
'animation_distance' : 50
'opacity' : 0.85
'arrow_left_offset' : 70
'arrow_top_offset' : 50
'arrow_height' : 20
'arrow_width' : 20
'animation_duration_ms' : 300
'event_in':'mouseenter'
'event_out':'mouseleave'
'hover_in_delay' : 0
'hover_out_delay' : 0