
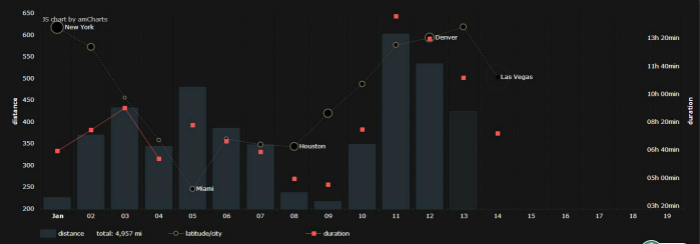
#chartdiv {
width : 100%;
height : 500px;
background-color: #161616;
}
.amcharts-graph-g2 .amcharts-graph-stroke {
stroke-dasharray: 3px 3px;
stroke-linejoin: round;
stroke-linecap: round;
-webkit-animation: am-moving-dashes 1s linear infinite;
animation: am-moving-dashes 1s linear infinite;
}
@-webkit-keyframes am-moving-dashes {
100% {
stroke-dashoffset: -31px;
}
}
@keyframes am-moving-dashes {
100% {
stroke-dashoffset: -31px;
}
}
.lastBullet {
-webkit-animation: am-pulsating 1s ease-out infinite;
animation: am-pulsating 1s ease-out infinite;
}
@-webkit-keyframes am-pulsating {
0% {
stroke-opacity: 1;
stroke-width: 0px;
}
100% {
stroke-opacity: 0;
stroke-width: 50px;
}
}
@keyframes am-pulsating {
0% {
stroke-opacity: 1;
stroke-width: 0px;
}
100% {
stroke-opacity: 0;
stroke-width: 50px;
}
}
.amcharts-graph-column-front {
-webkit-transition: all .3s .3s ease-out;
transition: all .3s .3s ease-out;
}
.amcharts-graph-column-front:hover {
fill: #496375;
stroke: #496375;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.amcharts-graph-g3 {
stroke-linejoin: round;
stroke-linecap: round;
stroke-dasharray: 500%;
stroke-dasharray: 0 \0/; /* fixes IE prob */
stroke-dashoffset: 0 \0/; /* fixes IE prob */
-webkit-animation: am-draw 40s;
animation: am-draw 40s;
}
@-webkit-keyframes am-draw {
0% {
stroke-dashoffset: 500%;
}
100% {
stroke-dashoffset: 0px;
}
}
@keyframes am-draw {
0% {
stroke-dashoffset: 500%;
}
100% {
stroke-dashoffset: 0px;
}
}